jQWidgets jqxToolBar addTool()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxToolBar被用来说明一个jQuery widget,它显示一个可以自发附加各种工具的工具栏。此外,默认情况下,jqxToolBar支持一些小工具,即jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox以及jqxInput。然而,自定义的工具也可以被附加。
addTool()方法是用来添加一个工具到显示的jqxToolBar。它不返回任何东西。
语法:
$('#Selector').jqxToolBar('addTool', "button", "first", false,
function (type, tool, menuToolIninitialization) {
var width = 90;
if (menuToolIninitialization === true) {
width = "100%";
}
tool.text("New_Button");
tool.jqxButton({ width: width });
});
参数:
- type。它是新工具的声明类型。其中,可能的值可以是按钮、下拉列表、toggleButton、组合框、输入以及自定义。它的类型是字符串。
- Position。这是要插入工具的既定位置。这里可能的值是第一个和最后一个。它的类型是字符串。
- Separator。它说明在新工具后面是否要包括一个分隔符。这里可能的值是true和false。它的类型是布尔值。
- 初始化回调函数。它是陈述的回调函数,在新工具被初始化后将被调用。它的类型是函数。在这里,可以传递三个参数,它们是:。
- type。它是工具的既定类型。
- tool。它是一个陈述的jQuery对象,代表工具。
- menuToolInitialization。它说明回调函数是为工具栏工具调用的,即false,还是为弹出式菜单工具调用的,即true。它的类型是布尔值。
链接的文件:从给出的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
下面的例子说明了在jQWidgets中jqxToolBar addTool()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar addTool() method
</h3>
<div id="jqxtb"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxtb").jqxToolBar({
width: "100%",
theme: "energyblue",
height: 70,
tools:
"button button | dropdownlist combobox | input",
initTools:
function (type, index, tool,
menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1");
break;
case 1:
tool.text("Button2");
break;
case 2:
tool.jqxDropDownList({
width: 100,
source: ["Java", "Scala", "C++"],
selectedIndex: 2
});
break;
case 3:
tool.jqxComboBox({
width: 60,
source: [4, 5, 8, 10, 15],
selectedIndex: 3
});
break;
case 4:
tool.jqxInput({
width: 140,
placeHolder: "Search..."
});
break;
}
}
});
("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
});
("#jqxBtn").on("click", function () {
$('#jqxtb').jqxToolBar('addTool',
"button", "first", true,
function (type, tool, menuToolIninitialization) {
var width = 90;
if (menuToolIninitialization === true) {
width = "90%";
}
tool.text("Button0");
tool.jqxButton({
width: width
});
});
});
});
</script>
</body>
</html>
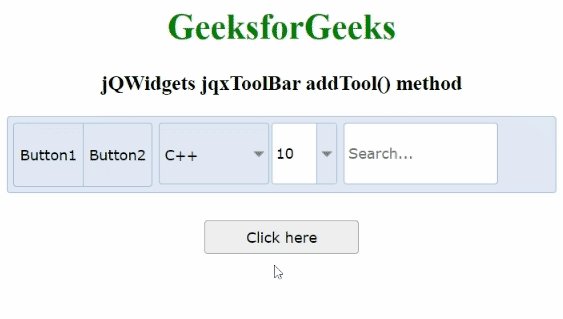
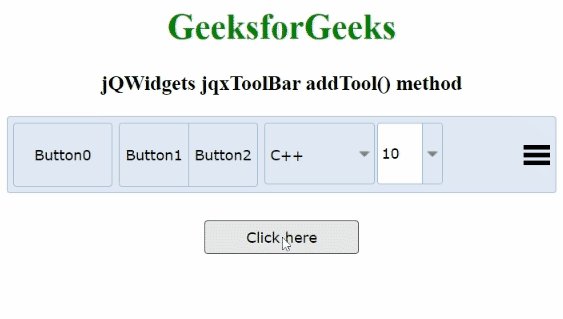
输出:

 极客教程
极客教程