jQWidgets jqxTimePicker unfocusable属性
介绍:jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxTimePicker表示一个jQuery小部件,用于选择小时和分钟格式的时间。
unfocusable属性用于检查时间元素是否可被关注。它接受布尔类型的值。
语法:
$('selector').jqxTimePicker({ unfocusable: false });
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
例子:下面的例子说明了jQWidgets jqxTimePicker unfocusable属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker unfocusable Property
</h3>
<div id="jqxTP"></div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxTP").jqxTimePicker({
width: 400,
height: 400,
unfocusable: true
});
});
</script>
</body>
</html>
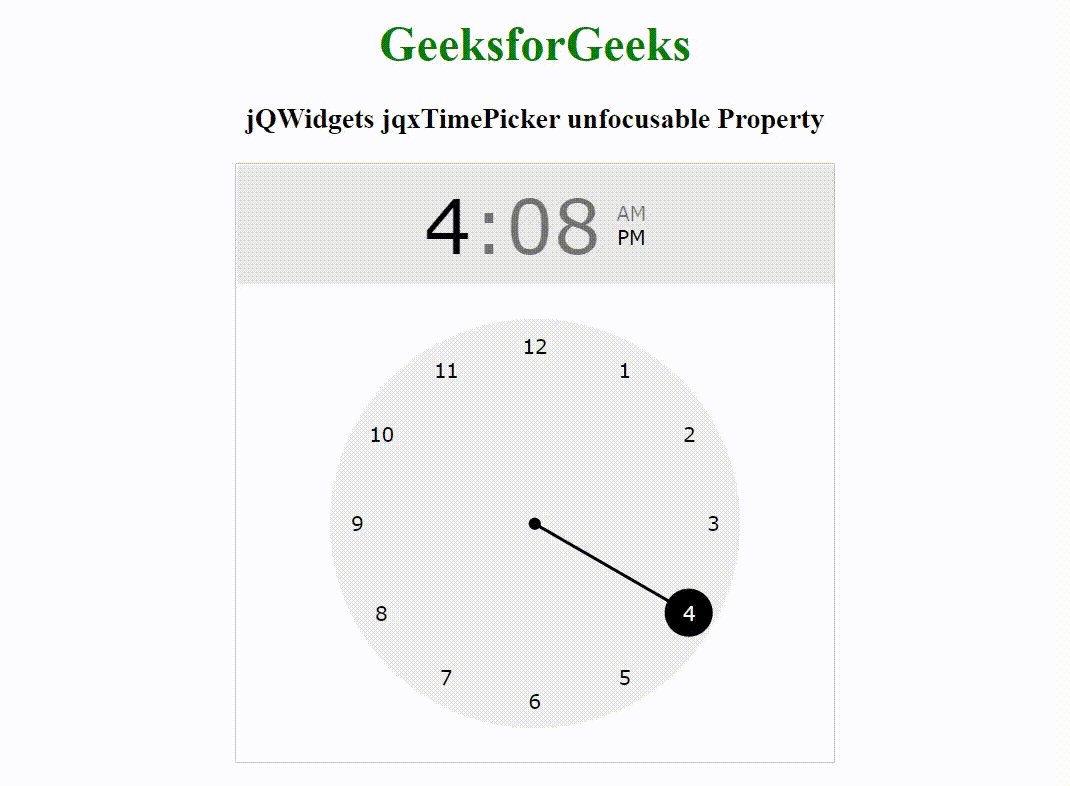
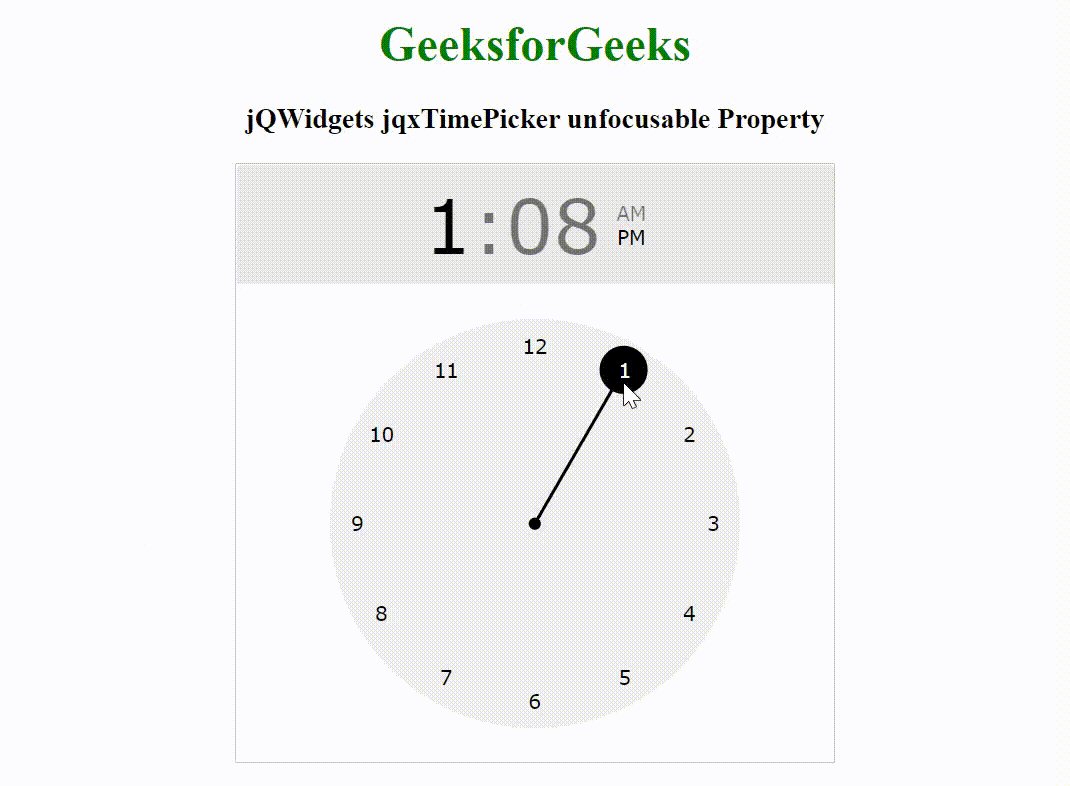
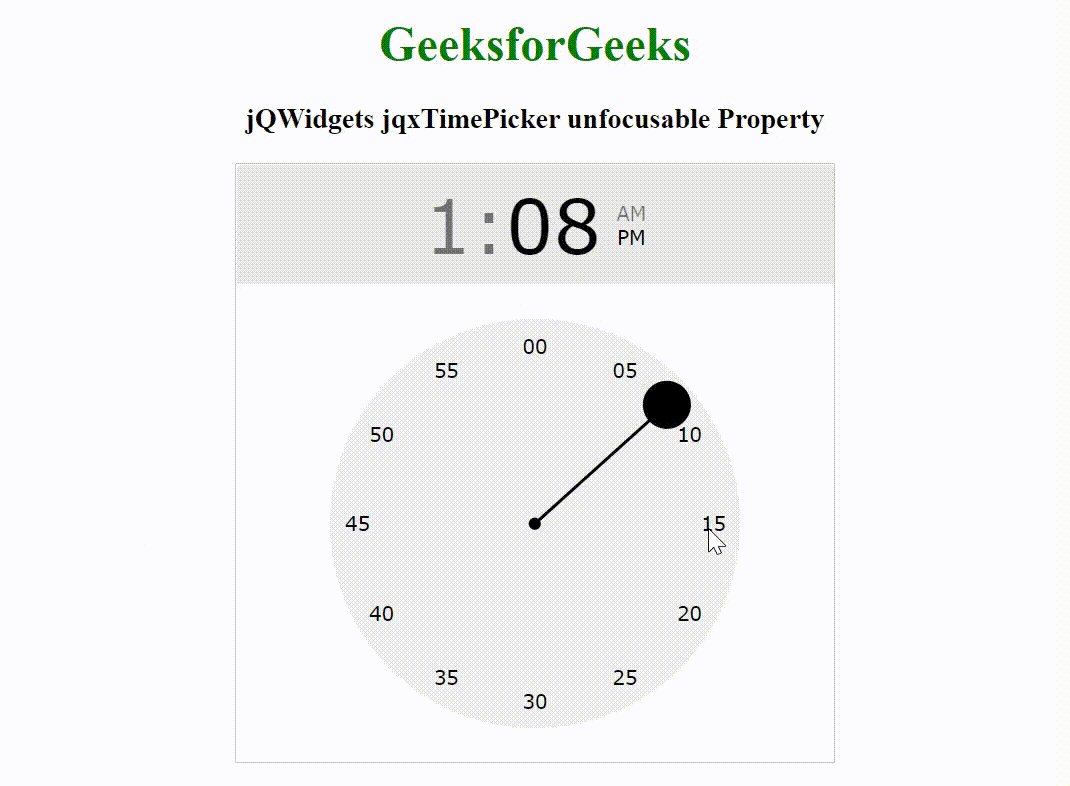
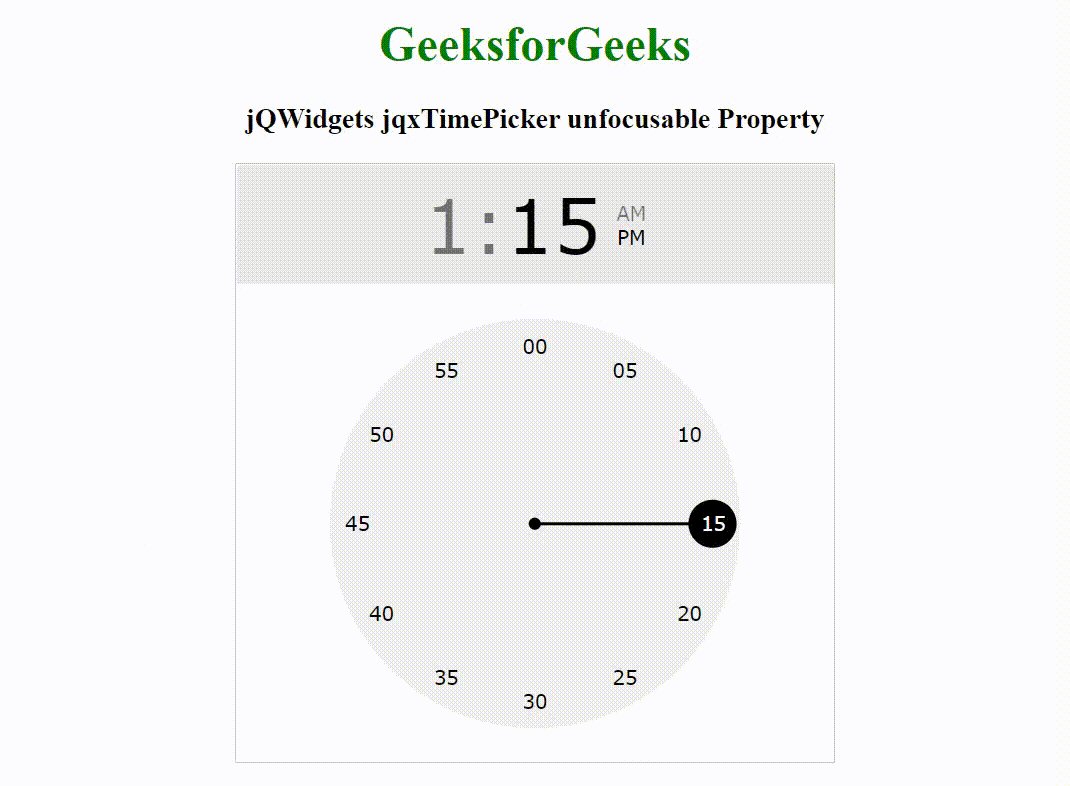
输出:

 极客教程
极客教程