jQWidgets jqxTimePicker setMinutes()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxTimePicker表示一个jQuery小部件,用于选择小时和分钟格式的时间。
setMinutes()方法是用来设置分钟时间的。它接受数字类型的单参数分钟,不返回任何值。
语法:
$('Selector').jqxTimePicker('setMinutes', minute_time);
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
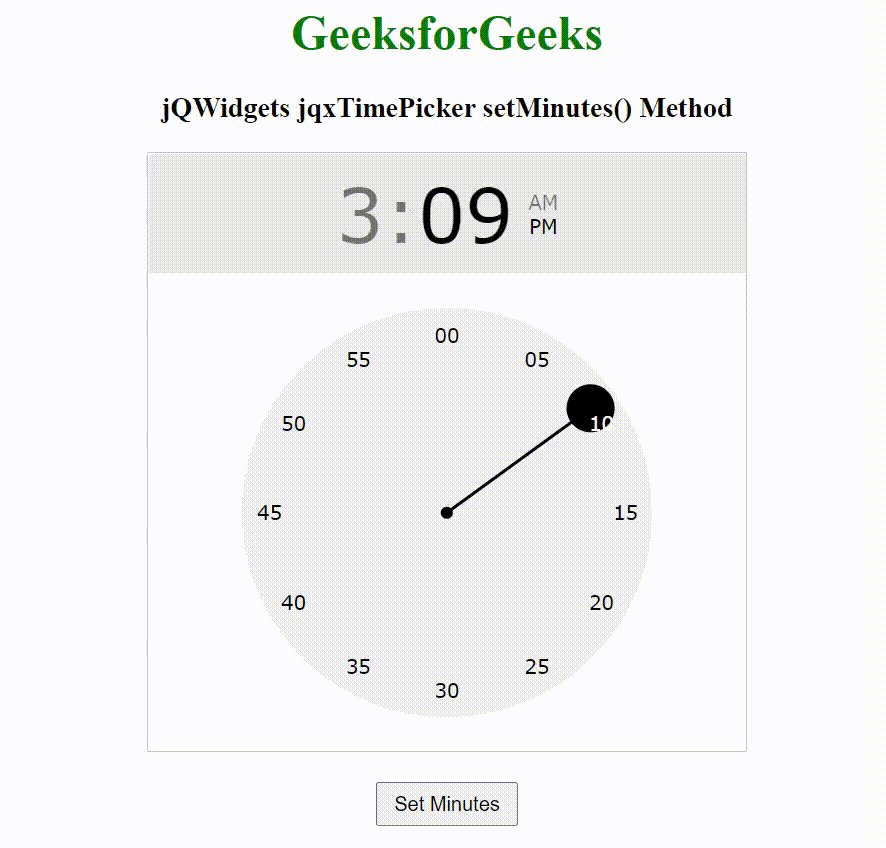
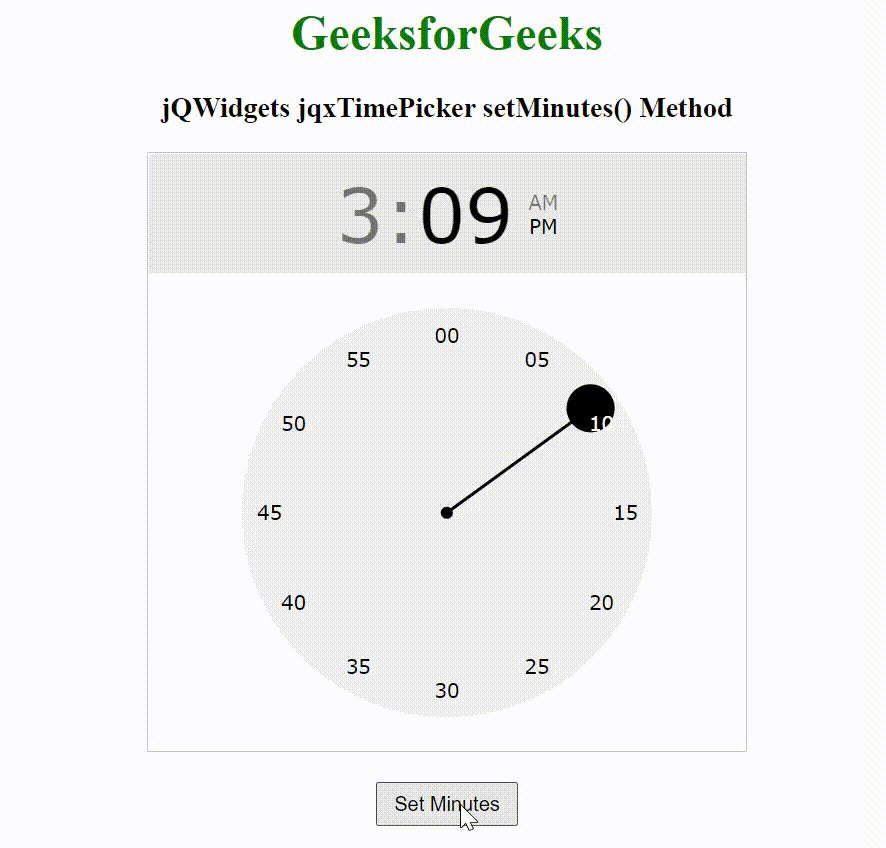
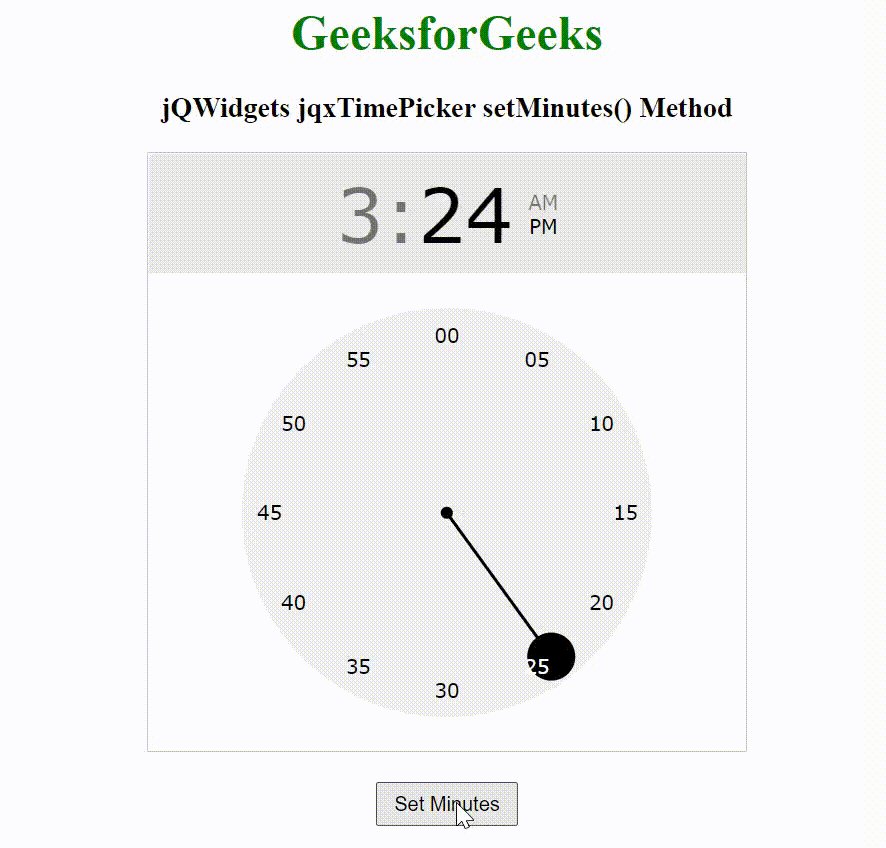
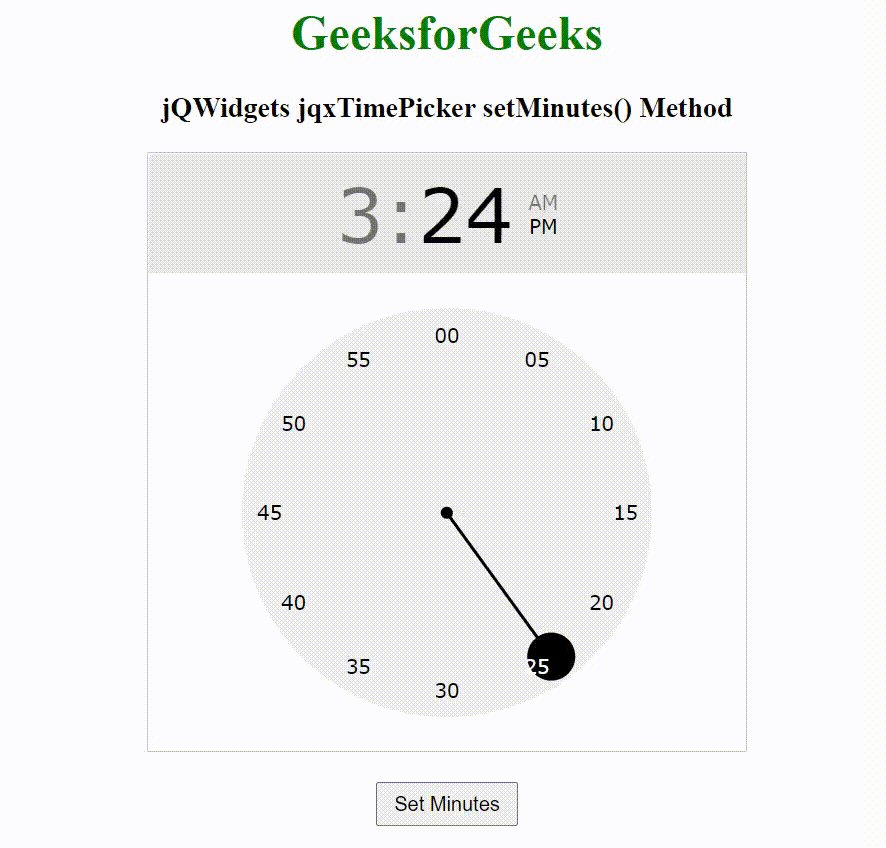
下面的例子说明了jQWidgets jqxTimePicker setMinutes()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker setMinutes() Method
</h3>
<div id="jqxTP"></div>
<input type="button" value="Set Minutes" id="GFG"
style="padding: 5px 10px; margin-top: 20px;">
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxTP").jqxTimePicker({
width: 400,
height: 400,
selection: 'minute'
});
("#GFG").on('click', function() {
('#jqxTP').jqxTimePicker('setMinutes', 24);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程