jQWidgets jqxTimePicker选择属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxTimePicker表示一个jQuery小部件,用于选择小时和分钟格式的时间。
选择属性用于设置或返回当前是否启用了小时或分钟选择。它接受字符串类型的值,其默认值为’小时’。
其可能的值是–
- ‘hour’
- ‘minute’
语法:
设置选择属性。
$('selector').jqxTimePicker({ selection: false });
返回选择属性。
var selection = $('selector').jqxTimePicker('selection');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtimepicker.js”></script>
下面的例子说明了jQWidgets jqxTimePicker的选择属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtimepicker.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTimePicker selection Property
</h3>
<div id="jqxTP"></div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxTP").jqxTimePicker({
width: 400,
height: 400,
selection: 'minute'
});
});
</script>
</body>
</html>
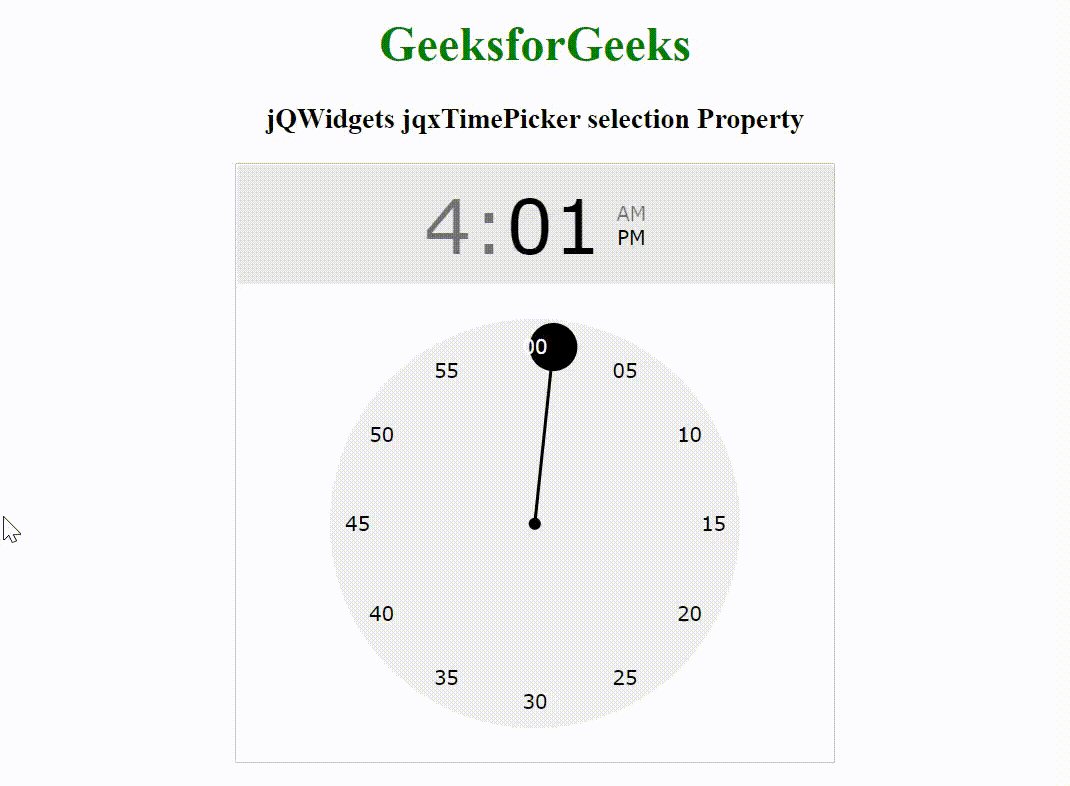
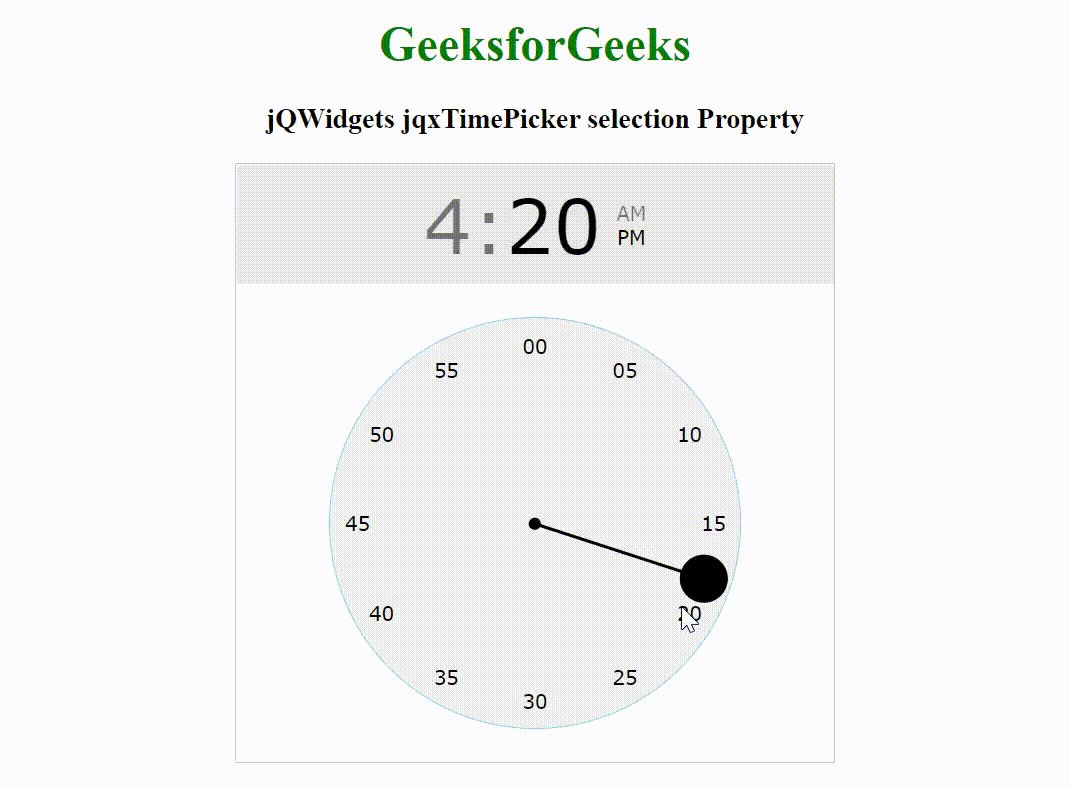
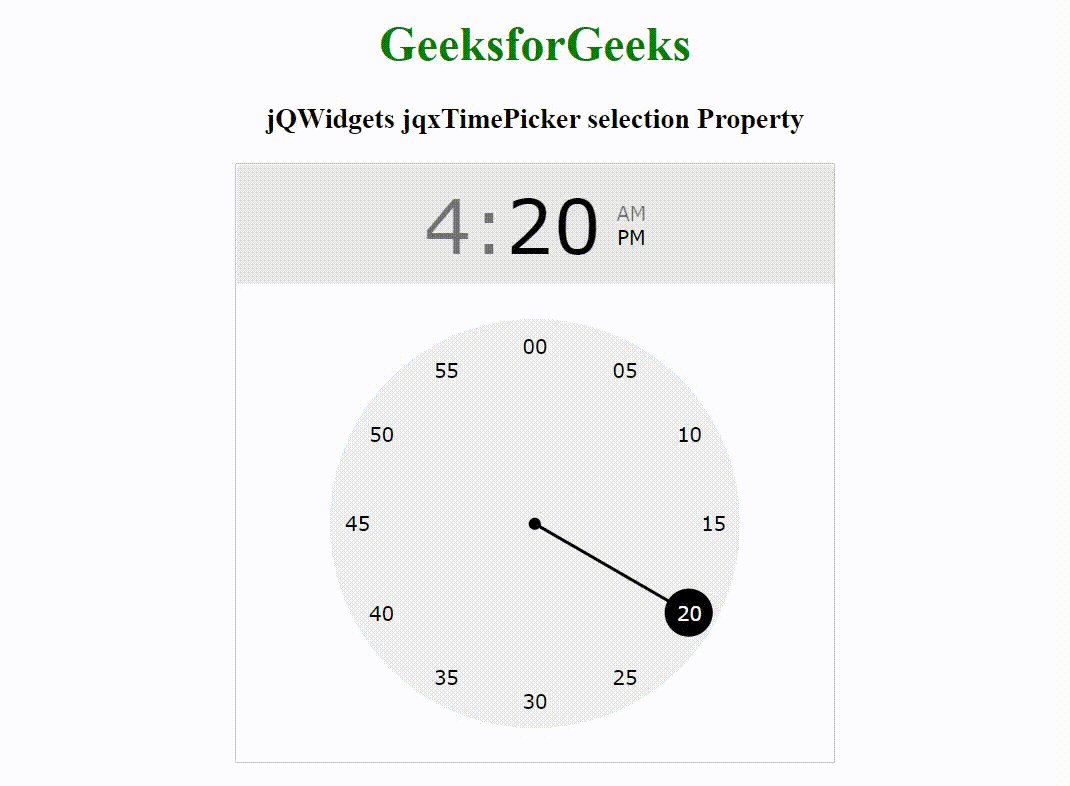
输出:

 极客教程
极客教程