jQWidgets jqxTextArea minLength属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxTextArea代表一个jQuery Textarea widget,用于在文本框内插入文本内容。
minLength属性用于设置或返回触发自动完成建议前所需的最小字符数。它接受Number类型的值,其默认值为1。
语法:
- 设置minLength属性。
$('selector').jqxTextArea({ minLength: Number });
- 返回minLength属性。
var minLength = $('selector').jqxTextArea('minLength');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
例子:下面的例子说明了jQWidgets jqxTextArea minLength属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea minLength Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
('#jqxTA').jqxTextArea({
source: data,
width: 250,
height: 100,
placeHolder: 'Enter Subjects...',
minLength: 3
})
});
</script>
</body>
</html>
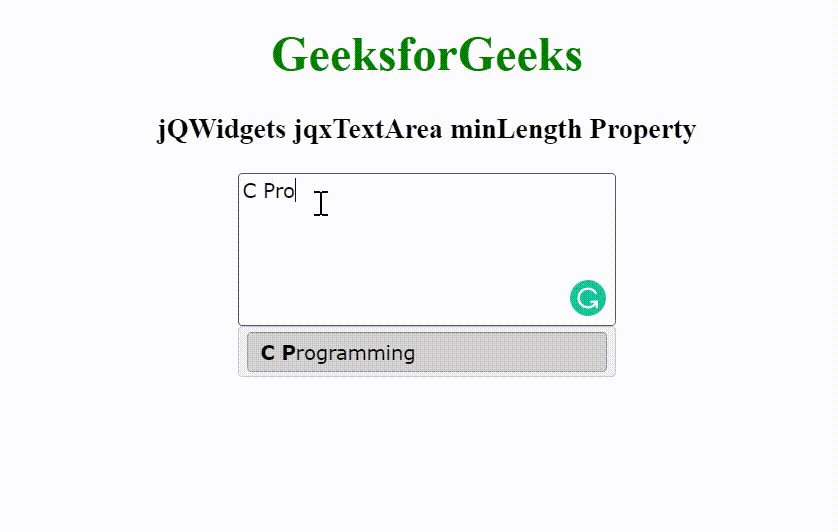
输出:

 极客教程
极客教程