jQWidgets jqxTextArea focus()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxTextArea代表一个jQuery Textarea widget,用于在文本框内插入文本内容。
focus()方法是用来设置jqxTextArea部件的焦点。它不接受任何参数,也不返回任何值。
语法:
$('selector').jqxTextArea('focus');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
例子:下面的例子说明了jQWidgets jqxTextArea focus()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea focus() Method
</h3>
<textarea id='jqxTA'></textarea>
<br>
<input type="button" id='jqxBtn'
style="padding: 5px 20px;"
value="Focus on Textarea" />
</center>
<script type="text/javascript">
(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
('#jqxTA').jqxTextArea({
source: data,
width: 250,
height: 100,
placeHolder: 'Enter Subjects...'
})
('#jqxBtn').on('click', function() {
('#jqxTA').jqxTextArea('focus');
});
});
</script>
</body>
</html>
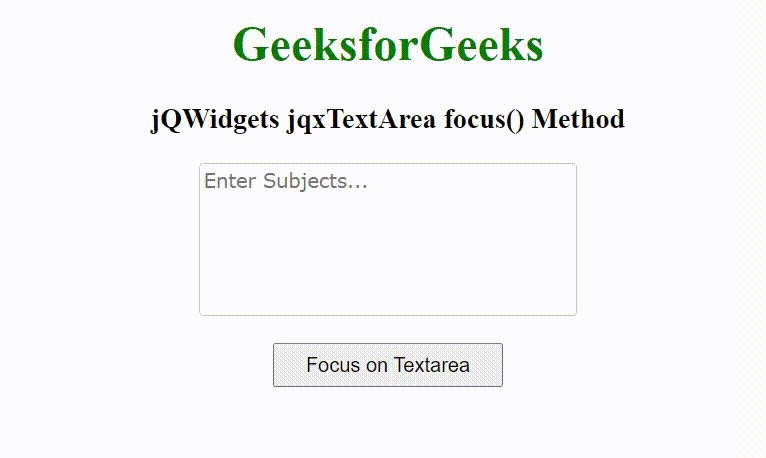
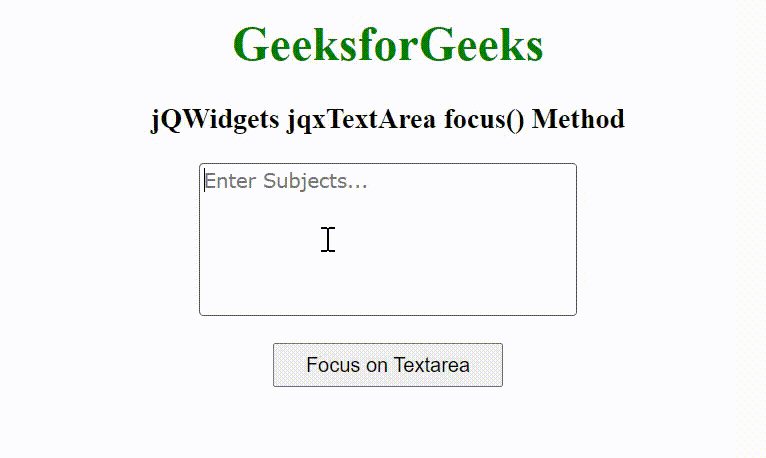
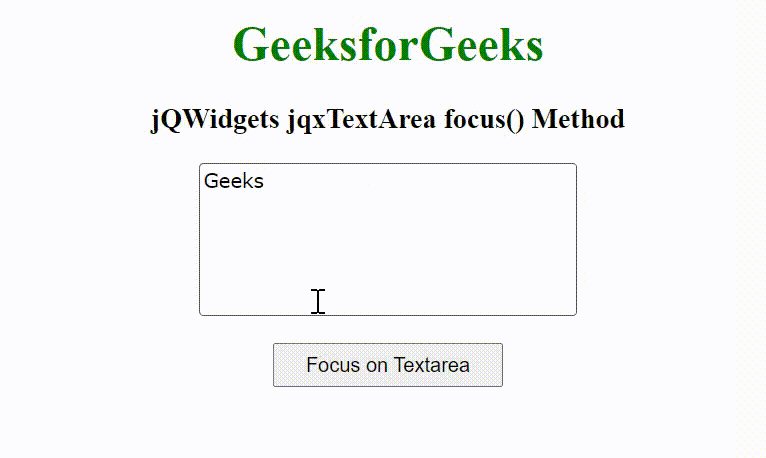
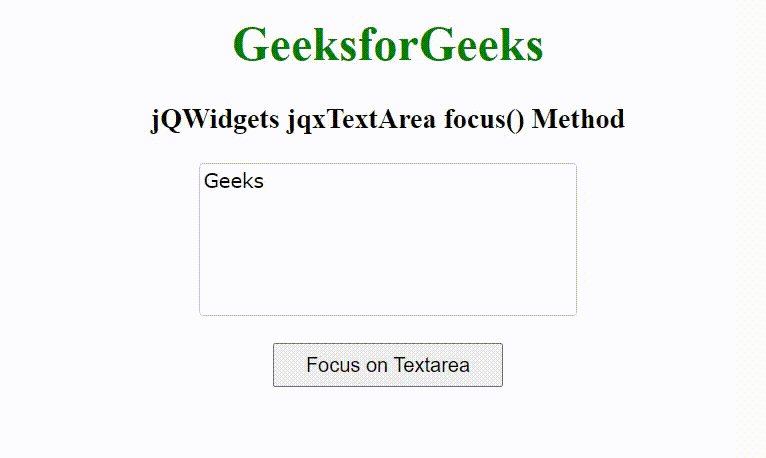
输出:

 极客教程
极客教程