jQWidgets jqxTagCloud destroy()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxTagCloud用于显示一个网站上的文章、帖子或视频所附带的用户生成的标签集合。
destroy()方法用于调用widgets的销毁功能,并销毁所有打印的指定数据。
语法:
$('selector').jqxTagCloud('destroy');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtagcloud.js”></script>
例子:下面的例子说明了jQWidgets destroy()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtagcloud.js">
</script>
<script>
(document).ready(function () {
var data = [
{ name: "GFG", rating: 35,
url: "community" },
{ name: "is a", rating: 60,
url: "community" },
{ name: "CS", rating: 55,
url: "community" },
{ name: "Portal.", rating: 20,
url: "community" },
];
var source =
{
localData: data,
dataType: "array",
dataFields: [
{ name: 'name',
type: 'string' },
{ name: 'url',
type: 'string' },
{ name: 'rating',
type: 'number' }
]
};
var dataAdapter = new
.jqx.dataAdapter(source, {});
('#tagCloud').jqxTagCloud({
width: 450,
source: dataAdapter,
displayMember: 'name',
valueMember: 'rating',
alterTextCase: 'titleCase'
});
("button").jqxButton().
click(function () {
$('#tagCloud').jqxTagCloud(
'destroy');
});
});
</script>
</head>
<body class='default'>
<center>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<h3>
jQWidgets jqxTagCloud destroy() Method
</h3>
<div id="tagCloud"></div>
<button>Invoke the destroy() method</button>
</center>
</body>
</html>
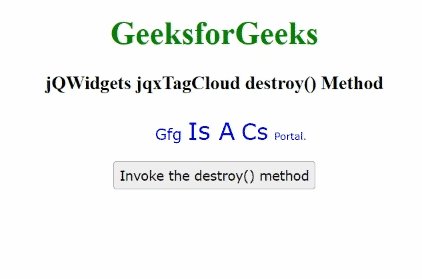
输出:

 极客教程
极客教程