jQWidgets jqxTabs展开事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxTabs代表一个jQuery Tab widget,用于将内容分成多个部分。
<
div>元素用于标签内容。
当jqxTabs小组件的任何标签被展开时,expanded事件被用来触发。
语法:
$('Selector').on('expanded', function (event) { });
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtabs.js”></script>
下面的例子说明了jQWidgets的jqxTabs展开事件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtabs.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTabs expanded Event
</h3>
<div id='jqxTabs'>
<ul style='margin-left: 20px;'>
<li>GeeksforGeeks</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<div>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
</div>
<div>
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. HTML
is the combination of Hypertext and
Markup language. Hypertext defines
the link between the web pages.
</div>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side developments.
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxTabs').jqxTabs({
theme: 'energyblue',
width: 550,
height: 150,
collapsible: true
});
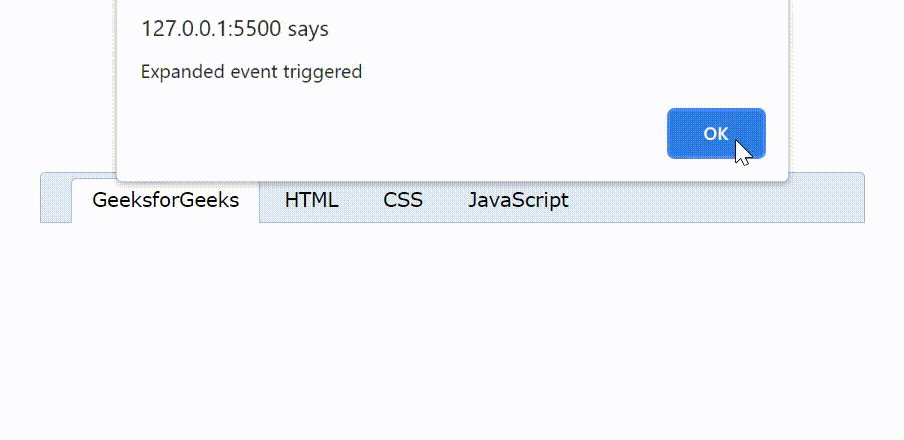
$('#jqxTabs').on('expanded', function (event) {
alert('Expanded event triggered');
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程