jQWidgets jqxSwitchButton thumbSize属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxSwitchButton是用来说明一个jQuery按钮部件,它在被点击后会改变其验证状态。此外,它与jqxToggleButton相当相同,但拥有一个独特的用户界面视图。
thumbSize属性用于设置或获取拇指的百分比大小。它的类型是字符串,其默认值是 “40%”。
语法:
要设置拇指大小属性。
$('Selector').jqxSwitchButton({ thumbSize:'50%' });
要获得拇指大小的属性。
var thumbSize = $('Selector').jqxSwitchButton('thumbSize');
链接的文件:从链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”jqwidgets/styles/jqx.base.css”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/styles/jqx.energyblue.css”></script>
下面的例子说明了jqxSwitchButton在jQWidgets中的拇指大小属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="jqwidgets/styles/jqx.base.css"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/styles/jqx.energyblue.css"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxSwitchButton thumbSize property</h3>
<br />
<div id="jqxSB"></div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxSB").jqxSwitchButton({
height: "30px",
width: "80px",
thumbSize: "20%",
});
});
("#jqxSB").on("checked", function () {
var ts =("#jqxSB").jqxSwitchButton("thumbSize");
$("#log").html("Size of thumb: " + ts);
});
</script>
</body>
</html>
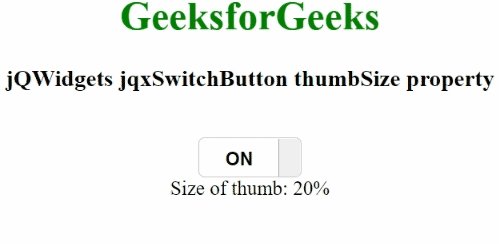
输出:

 极客教程
极客教程