jQWidgets jqxSwitchButton check()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxSwitchButton是用来说明一个jQuery按钮部件,它在被点击后会改变其验证状态。此外,它与jqxToggleButton相当相同,但拥有一个独特的用户界面视图。
check()方法用于检查显示的按钮。它没有参数,也不返回任何东西。
语法:
$('#jqxSwitchButton').jqxSwitchButton('check');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jqxSwitchButton check()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxSwitchButton check() method</h3>
<br />
<div id="jqxSB"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxBtn").jqxButton({
width: "150px",
height: "40px",
});
("#jqxSB").jqxSwitchButton({
height: "25px",
width: "70px",
});
("#jqxBtn").on("click", function() {
("#jqxSB").jqxSwitchButton("check");
("#log").html("Button checked");
});
});
</script>
</body>
</html>
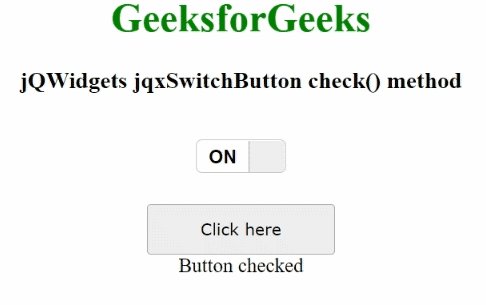
输出:

 极客教程
极客教程