jQWidgets的jqxSortable tolerance属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxSortable代表一个jQuery插件,它允许你使用鼠标来重新排序Html列表或div标签中的元素。
容忍属性用于设置或返回悬停其他项目时的测试模式。它接受字符串/函数类型的值,其默认值是’相交’。
语法:
- 它被用来设置tolerance属性
$('Selector').jqxSortable({ tolerance : string/function});
- 它被用来返回tolerance属性
var tolerance = $('Selector').jqxSortable('tolerance')
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/gloōbalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的例子说明了jQWidgets中的jqxSortable tolerance属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable tolerance property</h3>
<div class="gfg">
<div id="sort1">
<div><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
</div>
<script type="text/javascript">
(document).ready(function () {
("#sort1").jqxSortable({
tolerance: 'pointer'
});
});
</script>
</body>
</html>
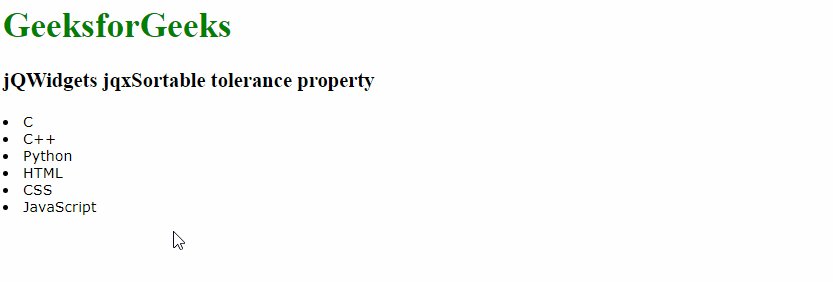
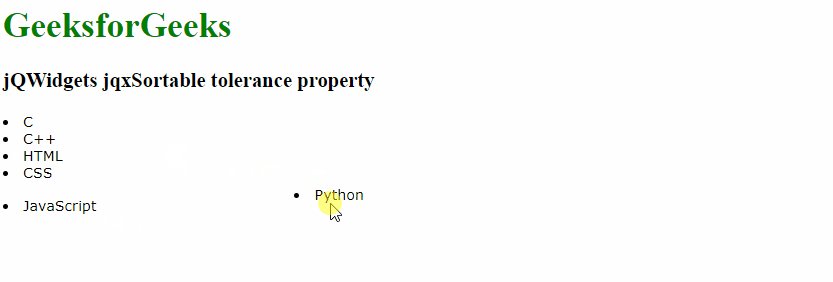
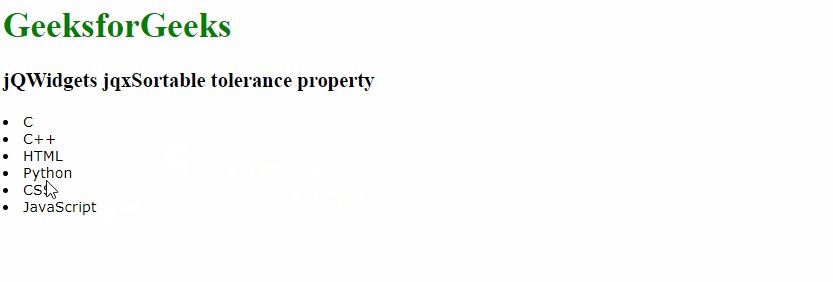
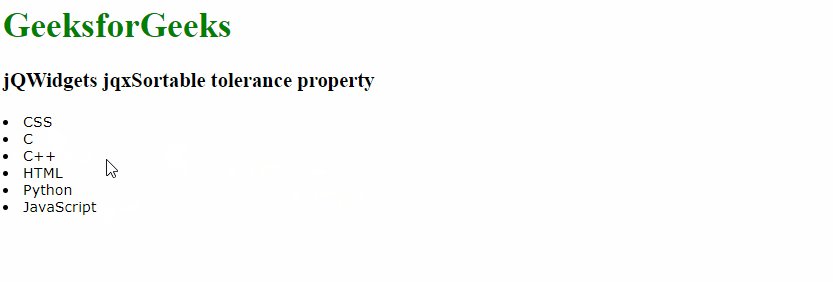
输出:

 极客教程
极客教程