jQWidgets jqxSortable dropOnEmpty属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxSortable代表一个jQuery插件,它允许你使用鼠标来重新排序Html列表或div标签中的元素。
dropOnEmpty属性用于启用或禁用是否可以在空处拖动可排序对象。它接受布尔类型的值,其默认值为true。
语法:
- 它用于设置dropOnEmpty属性。
“`html $(‘Selector’).jqxSortable({ dropOnEmpty : boolean });
</ul>
<pre><code class=" line-numbers"><br />* 它用于返回dropOnEmpty属性。
“`html var dropOnEmpty = $(‘Selector’).jqxSortable(‘dropOnEmpty’);
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/gloōbalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的例子说明了jQWidgets中jqxSortable dropOnEmpty属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable dropOnEmpty property</h3>
<div id="sort1">
<div class='gfg'><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
<br/>
<div id="sort2">
<span>Empty sortable</span>
<br/>
</div>
<script type="text/javascript">
(document).ready(function () {
("#sort1").jqxSortable({
connectWith: "#sort2",
dropOnEmpty: false
});
$("#sort2").jqxSortable({
connectWith: "#sort1",
});
});
</script>
</body>
</html>
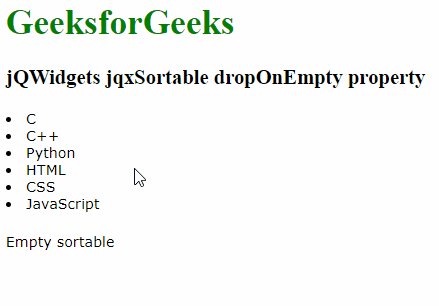
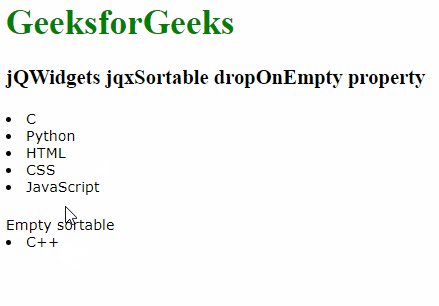
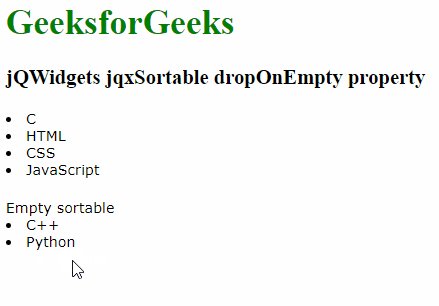
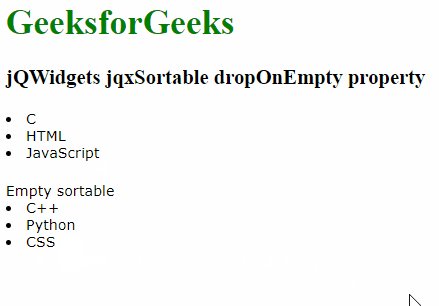
输出:

 极客教程
极客教程