jQWidgets jqxSortable 创建事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxSortable代表一个jQuery插件,它允许你使用鼠标来重新排列HTML列表或div标签中的元素。
创建事件被用来在创建可分类部件时触发。
语法:
$('#jqxSortable').on('create', function () {
// Code
});
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的例子说明了jQWidgets中jqxSortable创建事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js"></script>
<style>
#sort {
border: 1px solid black;
width: 280px;
list-style-type: none;
line-height: 30px;
text-align: center;
}
.item:hover {
background-color: green;
color: white;
line-height: 30px;
}
.sortable-placeholder {
background-color: #e1e1e1;
height: 30px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable create Event</h3>
<div id="sort">
<div class="item">C</div>
<div class="item">C++</div>
<div class="item">Python</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
<div class="item">JavaScript</div>
</div>
<script type="text/javascript">
(document).ready(function () {
("#sort").jqxSortable();
$("#sort").on("start create", function () {
alert("jqxSortable Widget Created!");
});
});
</script>
</body>
</html>
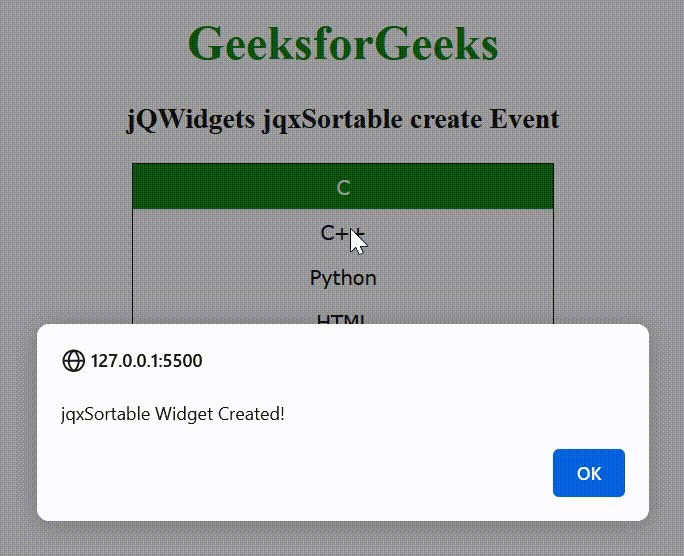
输出:

 极客教程
极客教程