jQWidgets jqxScrollView animationDuration属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxScrollView是用来代表一个小部件,用来查看比设备屏幕上的可见区域宽的内容。在这里,特定的项目是通过拖动或点击/敲击jqxScrollView底部的按钮来选择。
animationDuration属性用于设置或获取当前页面被改变时开始的动画持续时间。
语法:
- 用于设置animationDuration属性。
$("#jqxScrollView").jqxScrollView({
animationDuration: 4000
});
- 用于获取animationDuration属性。
var animationDuration = $('#jqxScrollView')
.jqxScrollView('animationDuration');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollview.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxScrollView animationDuration property。在下面的例子中,animationDuration属性的值被设置为4000。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollview.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollView animationDuration Property
</h3>
<div id='jqx_Scroll_View'>
<div style="background-color: #006400">
First Screen
</div>
<div style="background-color: #FF0000">
Second Screen
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_animationDuration"
value="Navigate to the next page"/>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Scroll_View").jqxScrollView({
width: 300,
height: 200,
animationDuration: 4000
});
("#button_for_animationDuration").jqxButton({
width: 250
});
("#button_for_animationDuration").jqxButton().
click(function () {
$('#jqx_Scroll_View').
jqxScrollView(
'forward');
});
});
</script>
</center>
</body>
</html>
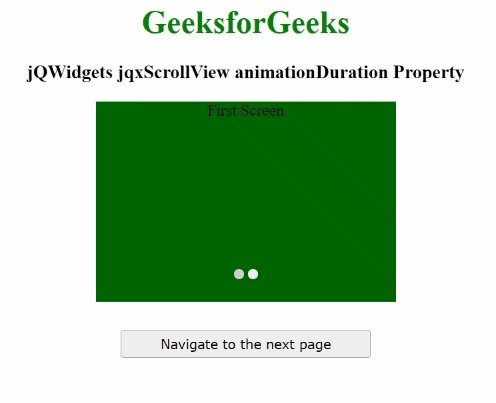
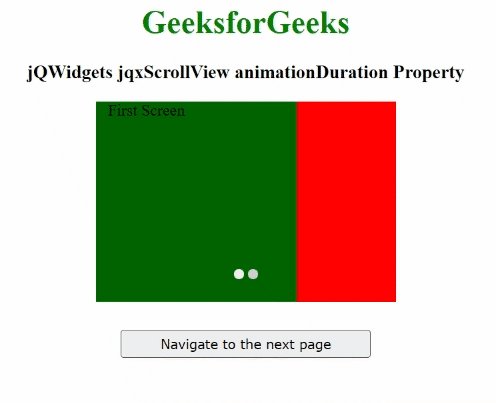
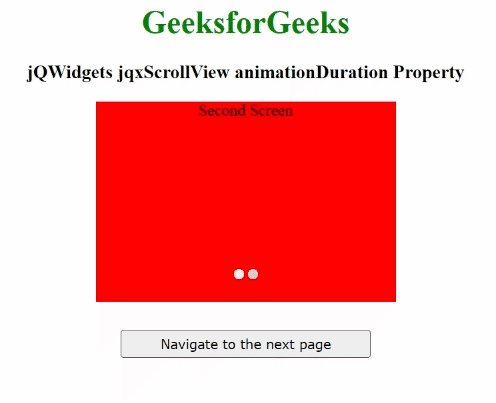
输出:

 极客教程
极客教程