jQWidgets jqxScrollBar rtl属性
jQWidgets 是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxScrollBar用于表示一个jQuery widget,它提供了一个滚动条,它有一个滑动的拇指,其位置与一个值相对应。
rtl属性用于设置或获取一个值,表示指定的jqxScrollBar的元素是否以从右到左的字体对齐。
语法:
- 用于设置rtl属性。
$('#jqxScrollBar').jqxScrollBar({ rtl: true });
- 用于获取rtl属性。
var rtl = $('#jqxScrollBar').jqxScrollBar('rtl');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
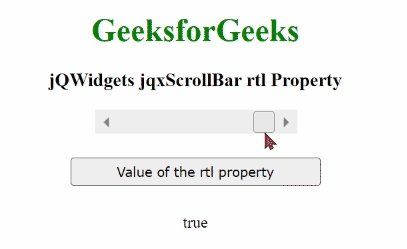
例子:下面的例子说明了jQWidgets jqxScrollBar的rtl属性。在下面的例子中,rtl属性的值已经被设置为true 。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href= "jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollBar rtl Property
</h3>
<div id='jqx_Scroll_Bar'></div>
<input type="button" style="margin:28px;"
id="button_for_rtl"
value="Value of the rtl property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Scroll_Bar").jqxScrollBar({
width: 200,
height: 20,
rtl: true
});
("#button_for_rtl").jqxButton({
width: 250
});
("#button_for_rtl").jqxButton().click(function () {
var Value_of_rtl =
('#jqx_Scroll_Bar').jqxScrollBar('rtl');
("#log").html((Value_of_rtl));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程