jQWidgets jqxScrollBar largestep属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxScrollBar 用于表示一个jQuery widget,它提供了一个滚动条,它有一个滑动的拇指,其位置与一个值相对应。
largestep属性用于设置或获取指定jqxScrollBar的largestep。当鼠标左键在滚动条按钮和拇指之间的区域被按下时,这个largestep值被增加或减少。
语法:
- 用于设置largestep属性。
$('#jqxScrollBar').jqxScrollBar({ largestep: 20 });
- 用于获得largestep属性。
var largestep =
$('#jqxScrollBar').jqxScrollBar('largestep');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
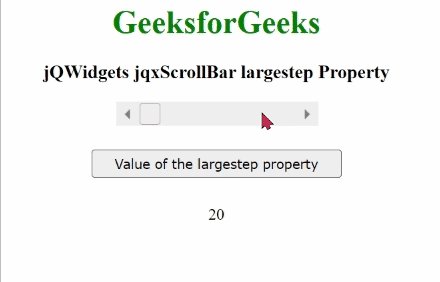
例子:下面的例子说明了jQWidgets jqxScrollBar largestep属性。在下面的例子中,largestep 属性的值已经被设置为20。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxScrollBar largestep Property
</h3>
<div id='jqx_Scroll_Bar'></div>
<input type="button" style="margin: 28px;"
id="button_for_largestep"
value="Value of the largestep property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Scroll_Bar").jqxScrollBar({
width: 200,
height: 20,
largestep:20
});
("#button_for_largestep").jqxButton({
width: 250
});
("#button_for_largestep").jqxButton().
click(function () {
var Value_of_largestep =
('#jqx_Scroll_Bar').jqxScrollBar('largestep');
("#log").html(( Value_of_largestep));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程