jQWidgets jqxScheduler max属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxScheduler小组件用于在一天、一周、一个月、时间线一天、时间线一周以及时间线一个月的视图中显示一组约会。
max属性用于设置或返回显示的jqxScheduler的最大航空日期。它的类型是jqxDate,其默认值是 “new $.jqx.date(9999, 12, 31)”
语法:
- 设置max属性。
$("#Selector").jqxScheduler({
max: new $.jqx.date(9999, 12, 31)
});
- 返回max属性。
var max = $('#Selector').jqxScheduler('max');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
例子:下面的例子说明了jQWidgets中的jqxScheduler max属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler max property </h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i: "1",
Topic: "C functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 13, 11),
final: new Date(2021, 09, 13, 12)
}
var day2 = {
i: "2",
Topic: "C++",
schedule: 'room_no. 2',
begin: new Date(2021, 09, 14, 11),
final: new Date(2021, 09, 14, 12)
}
var day3 = {
i: "3",
Topic: "Java",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 15, 10),
final: new Date(2021, 09, 15, 14)
}
var day4 = {
i: "4",
Topic: "Scala library functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 16, 11),
final: new Date(2021, 09, 16, 13)
}
var day5 = {
i: "5",
Topic: "Test",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 17, 10),
final: new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType: "array",
localData: onlineClasses,
id: 'i'
};
("#jqxs").jqxScheduler({
source: new .jqx.dataAdapter(src),
width: "400px",
height: "350px",
legendPosition: 'top',
max: new.jqx.date(2021, 12, 29),
legendHeight: 40,
showLegend: true,
views: ['weekView'],
resources:
{
colorScheme: "scheme10",
dataField: "schedule",
source: new .jqx.dataAdapter(src)
},
appointmentDataFields:
{
id: "i",
subject: "Topic",
from: "begin",
to: "final",
resourceId: 'schedule',
},
});
("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
});
('#jqxs').jqxScheduler('ensureAppointmentVisible', '2');
("#jqxBtn").on("click", function () {
var m = ('#jqxs').jqxScheduler('max');
('#log').text("Maximum navigation date: "
+ m.toString());
});
});
</script>
</body>
</html>
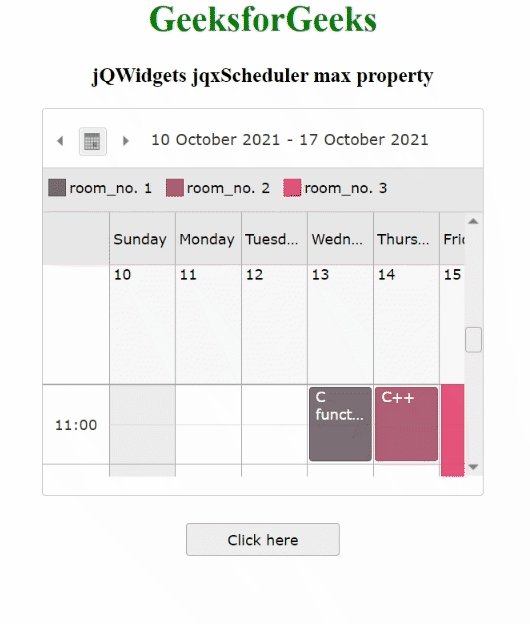
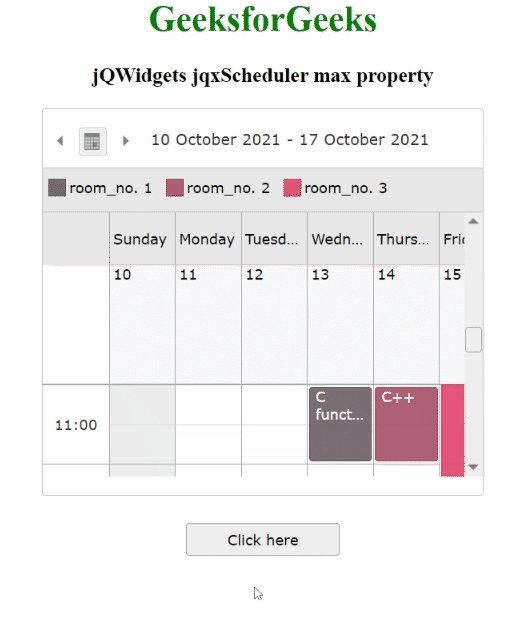
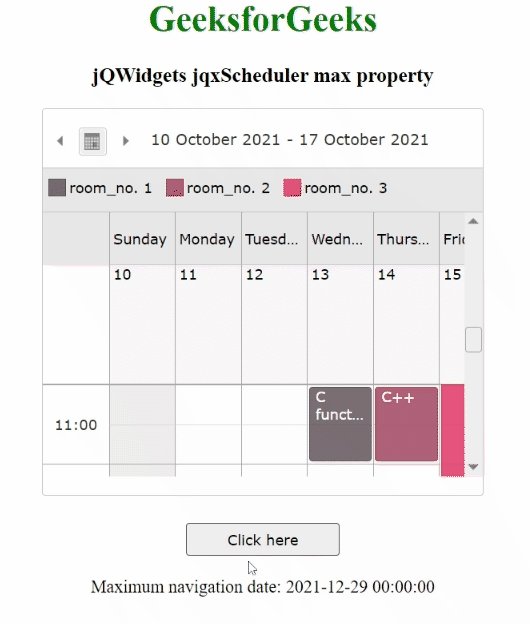
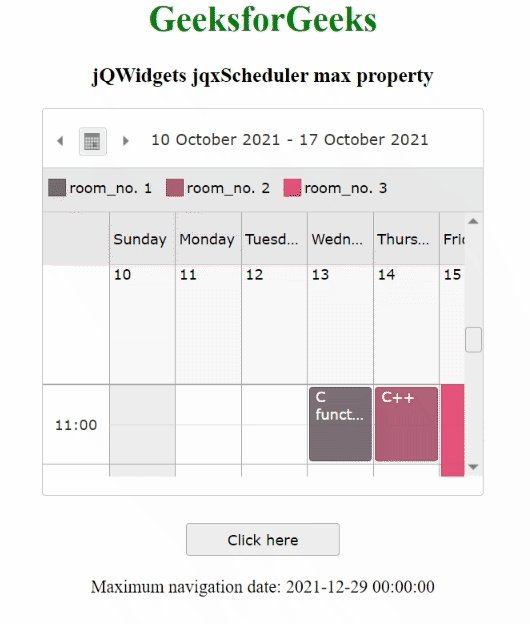
输出:

 极客教程
极客教程