jQWidgets jqxRibbon setPopupLayout() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxRibbon是一个jQuery widget,可以用作标签式工具条或巨型菜单。
setPopupLayout()方法用于设置项目内容的布局,如果模式被设置为 “弹出”。
语法:
$('#jqxRibbon').jqxRibbon('setPopupLayout',
index, layout, width, height);
参数:该方法接受四个参数,列在下面。
- index。它代表索引号。
- layout。它描述了内容的布局。它接受字符串类型的值,其可能的值是–“默认”、”近”、”远”、”中心”。
- width: 它描述了元素的宽度。
- height: 它描述了元素的高度。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
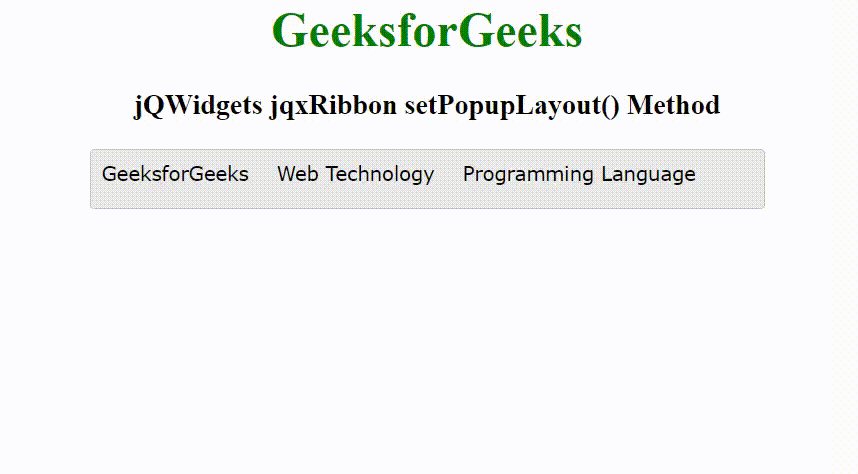
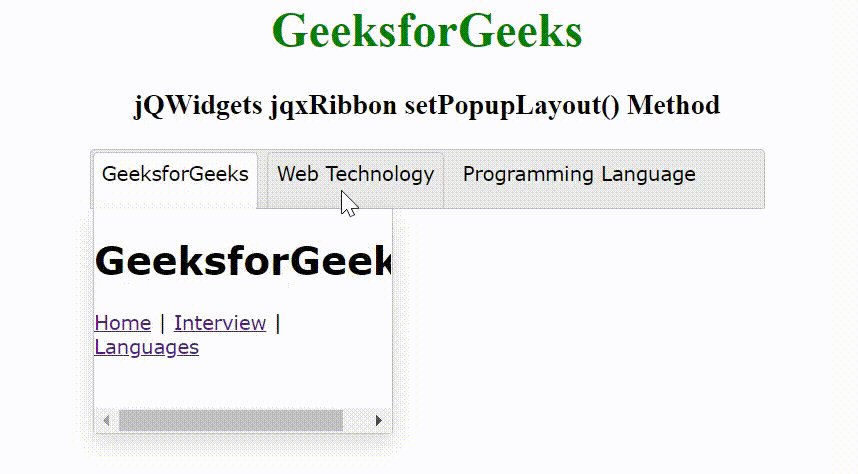
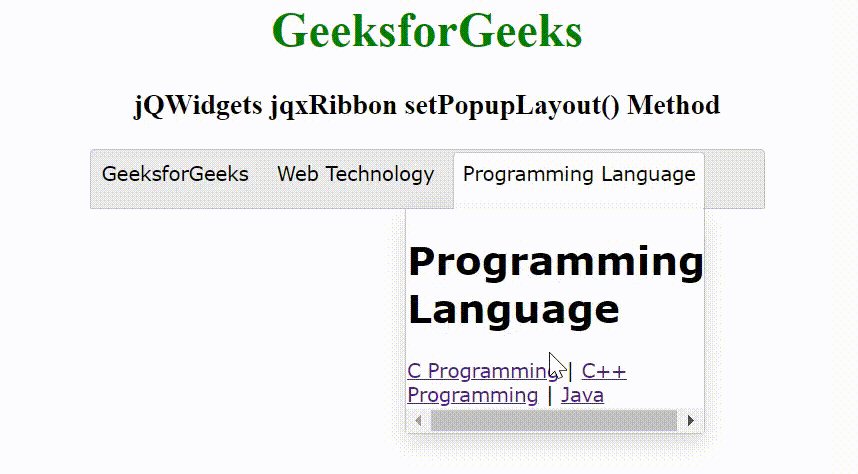
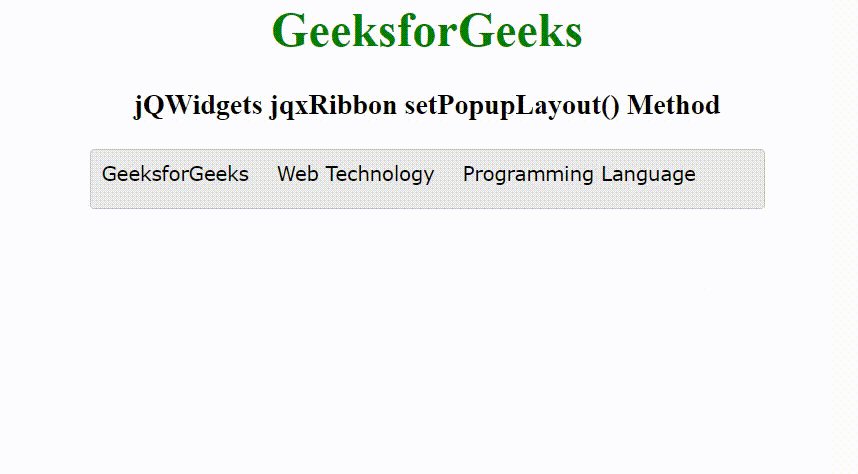
下面的例子说明了jQWidgets jqxRibbon setPopupLayout()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRibbon setPopupLayout() Method
</h3>
</center>
<div id="jqxRibbon" style="margin: auto;">
<ul>
<li>GeeksforGeeks</li>
<li>Web Technology</li>
<li>Programming Language</li>
</ul>
<div>
<div>
<h1>GeeksforGeeks</h1>
<nav>
<a href="#">Home</a> |
<a href="#">Interview</a> |
<a href="#">Languages</a>
</nav>
</div>
<div>
<h1>Web Technology</h1>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">JavaScript</a>
</nav>
</div>
<div>
<h1>Programming Language</h1>
<nav>
<a href="#">C Programming</a> |
<a href="#">C++ Programming</a> |
<a href="#">Java Programming</a>
</nav>
</div>
</div>
</div>
<script type="text/javascript">
(document).ready(function() {
("#jqxRibbon").jqxRibbon({
width: 450,
height: 40,
reorder: true,
mode: "popup",
position: "top",
selectionMode: "click",
animationType: "slide"
});
('#jqxRibbon').jqxRibbon(
'setPopupLayout', 0, "near", 200, 150);
('#jqxRibbon').jqxRibbon(
'setPopupLayout', 1, "center", 200, 150);
$('#jqxRibbon').jqxRibbon(
'setPopupLayout', 2, "far", 200, 150);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程