jQWidgets jqxRibbon removeAt()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxRibbon是一个jQuery widget,可以用作标签式工具条或巨型菜单。
removeAt()方法用于使用给定的索引号从ribbon widget中移除一个项目。它接受一个Number类型的单一参数index,并且不返回任何值。
语法:
$('#jqxRibbon').jqxRibbon('removeAt', index);
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
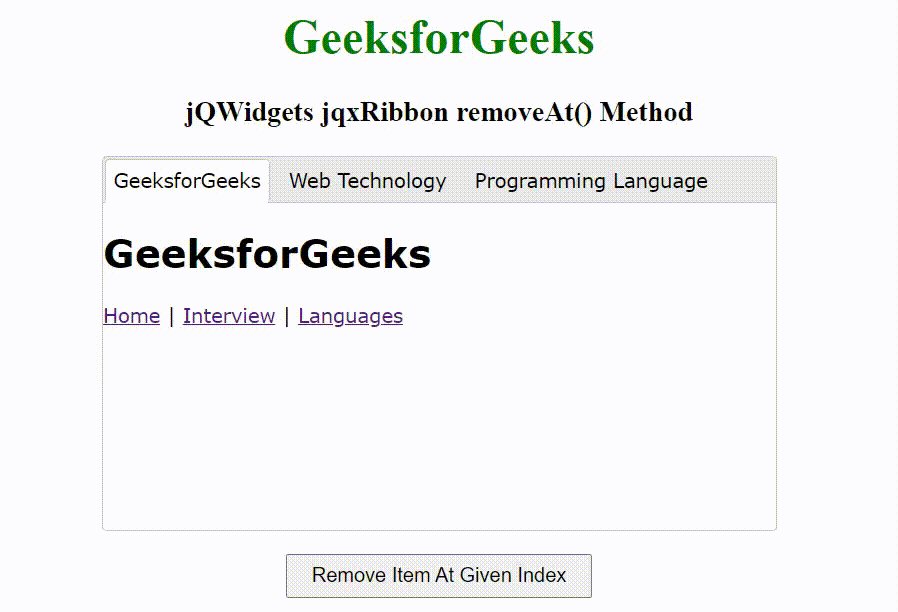
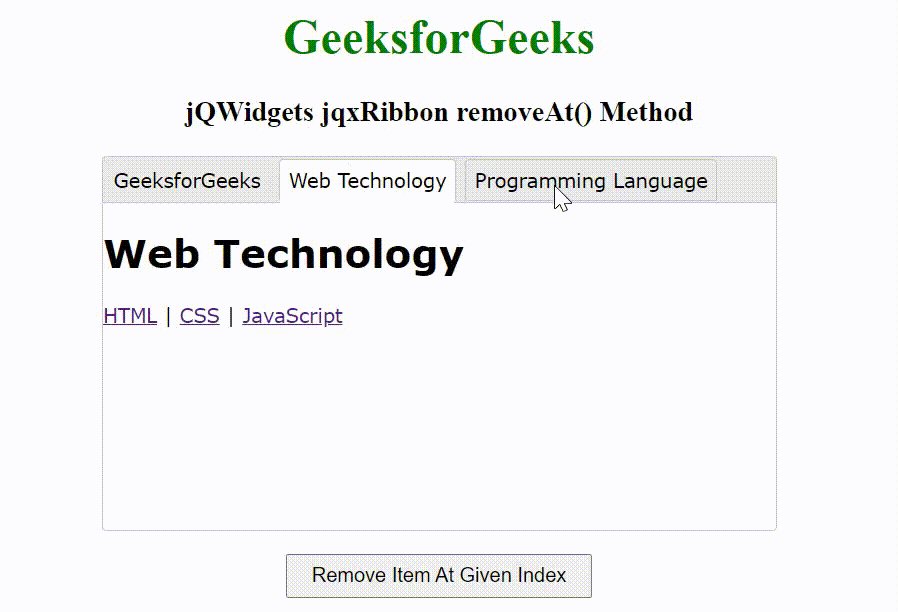
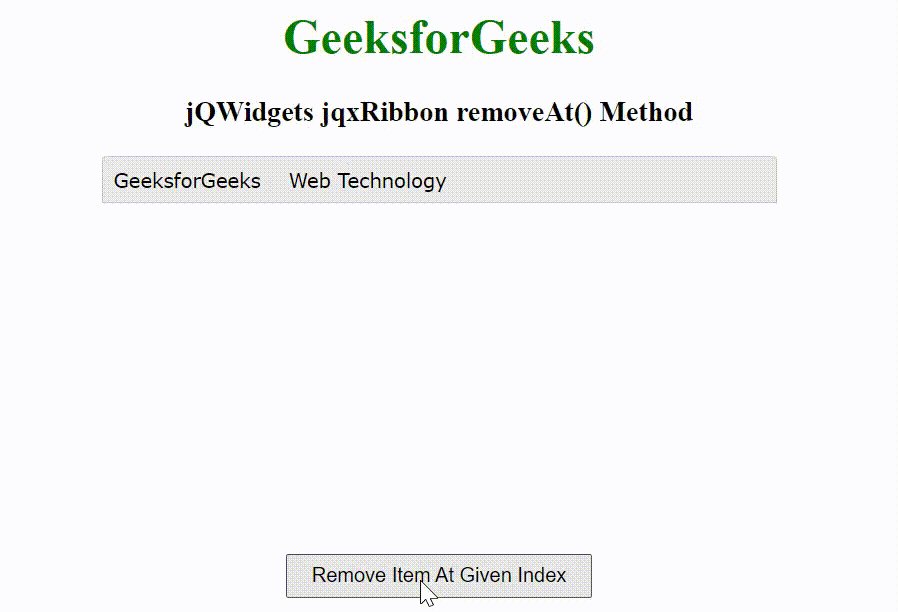
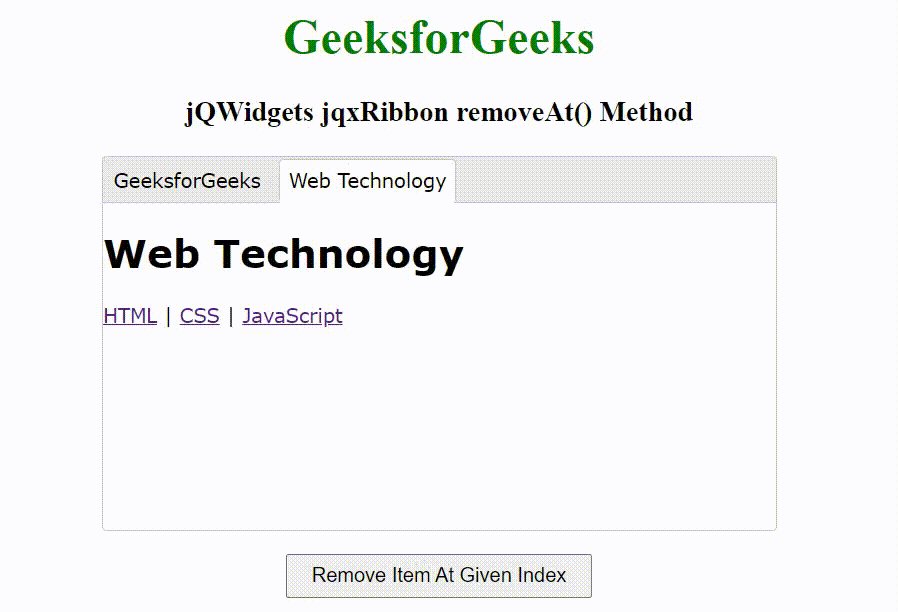
例子:下面的例子说明了jQWidgets jqxRibbon removeAt()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxRibbon removeAt() Method</h3>
</center>
<div id="jqxRibbon"
style="margin: auto">
<ul>
<li>GeeksforGeeks</li>
<li>Web Technology</li>
<li>Programming Language</li>
</ul>
<div>
<div>
<h1>GeeksforGeeks</h1>
<nav>
<a href="#">Home</a> |
<a href="#">Interview</a> |
<a href="#">Languages</a>
</nav>
</div>
<div>
<h1>Web Technology</h1>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">JavaScript</a>
</nav>
</div>
<div>
<h1>Programming Language</h1>
<nav>
<a href="#">C Programming</a> |
<a href="#">C++ Programming</a> |
<a href="#">Java Programming</a>
</nav>
</div>
</div>
</div>
<center>
<input
type="button"
id="jqxBtn"
value="Remove Item At Given Index"
style="padding: 5px 15px;
margin-top: 15px" />
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxRibbon").jqxRibbon({
width: 450,
height: 250,
reorder: true,
});
("#jqxBtn").on("click", function () {
("#jqxRibbon").jqxRibbon("removeAt", 2);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程