jQWidgets jqxRangeSelector范围属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxRangeSelector小组件用来表示一个jQuery范围滑块,可以很容易地用于选择一个数字或日期范围值。这个部件用于设置数字、天、周、月、年等范围。
范围属性用于设置或返回包含以下属性的对象——。
- from – 它指定了起始范围。它可能的值是 – 数字,日期对象,和日期字符串。
- to – 它指定了结束范围。它的可能值是 – 数字、日期对象和日期字符串。
- min – 它指定了选择的最小值。它可能的值是 – 数字,具有其中一个属性的对象。{ milliseconds, seconds, minutes, hours, days, weeks }或以下字符串之一。”毫秒”、”秒”、”分”、”小时”、”日”、”周”。
- max – 它指定了选择的最大值。它可能的值是 – 数字,具有其中一个属性的对象。{ milliseconds, seconds, minutes, hours, days, weeks }或以下字符串之一。”毫秒”、”秒”、”分”、”小时”、”日”、”周”。
它接受对象类型的值,其默认值为 { from: 0, to:Infinity, min: 0, max:Infinity }。
语法:
设置范围属性。
$('selector').jqxRangeSelector({ range: {
from: Number/Date
to: Number/Date
min: Number/Date
max: Number/Date
} });
返回范围属性。
var range = $('selector').jqxRangeSelector('range');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxradiobutton.js”></script>
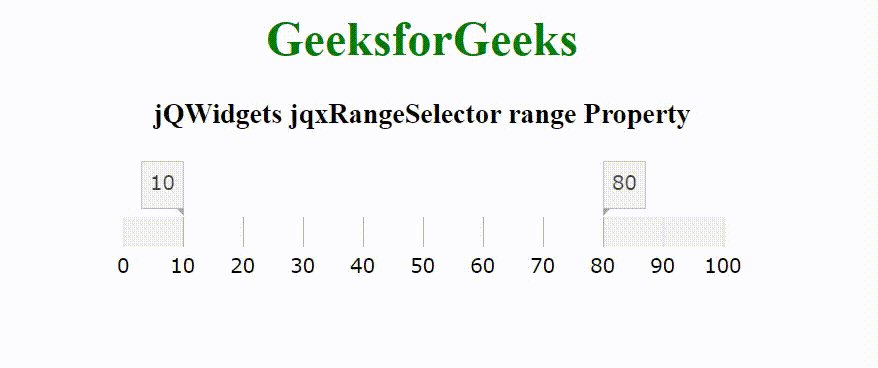
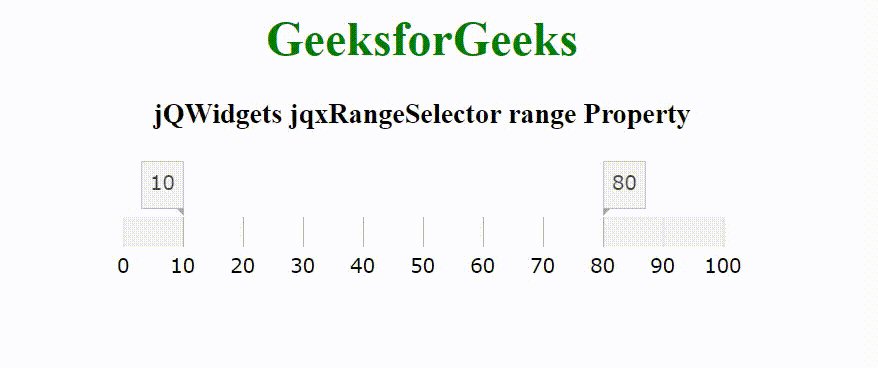
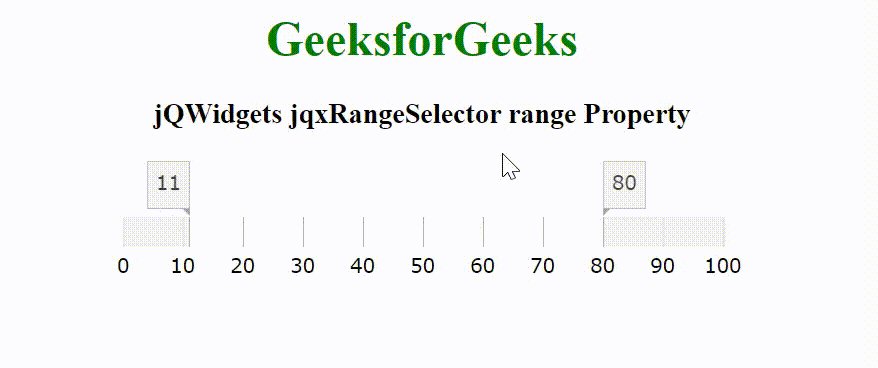
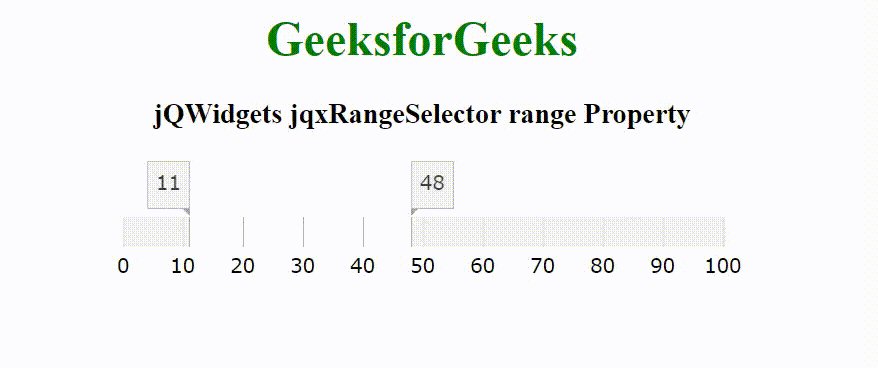
下面的例子说明了jQWidgets jqxRangeSelector范围属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxrangeselector.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxRS {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRangeSelector range Property
</h3>
<div id="jqxRS"></div>
<script type="text/javascript">
(document).ready(function() {
("#jqxRS").jqxRangeSelector({
width: 400,
height: 20,
min: 0,
max: 100,
range: {
from: 10,
to: 80
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程