jQWidgets jqxRangeSelector labelsFormat属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxRangeSelector小组件用来表示一个jQuery范围滑块,可以很容易地用来选择一个数字或日期范围值。这个部件用于设置数字、天、周、月、年等的范围。
labelsFormat属性用于设置或返回标签的格式。它接受字符串类型的值,其默认值为空。
其可能的数字格式是–
- ‘d’ – 它代表十进制数字。
- ‘f’- 它代表浮点数。
- ‘n’ – 它代表整数。
- ‘c’ – 它代表货币数字。
- ‘p’ – 它代表百分比数字。
其可能的日期格式是–
- ‘d’ – 它代表一个月中的一天。
- ‘dd’ – 它代表一个月中的一天。
- ddd’–它是一周中的一天的缩写。
- dddd’ – 它是一周中的一天的全称。
- ‘h’ – 它使用1到12小时的时钟表示小时。
- ‘hh’ – 它表示使用12小时的时钟从01到12的小时。
- ‘H’ – 它代表使用24小时制时钟的小时,从0到23。
- ‘HH’ – 它表示使用24小时制时钟的小时,从00到23。
- ‘m’ – 它代表分钟,从0到59。
- ‘mm’ – 它代表分钟,从00到59。
- ‘M’ – 它代表月份,从1到12。
- ‘MM’ – 它代表月份,从01到12。
- ‘MMM’ – 它代表月份的缩写名称。
- ‘MMMM’ – 它代表月份的全称。
- ‘s’ – 它代表秒,从0到59。
- ‘ss’ – 它代表秒,从00到59。
- ‘t’ – 它代表AM/PM代号的第一个字符。
- ‘tt’ – 它代表AM/PM的代号。
- ‘y’ – 它代表年份,从0到99。
- ‘yy’ – 它代表年份,从00到99。
- ‘yyy’ – 它代表年份,至少有三位数字。
- ‘yyyy’ – 它以四位数的形式表示年份。
语法:
设置labelsFormat属性。
$('selector').jqxRangeSelector({ labelsFormat: String });
返回labelsFormat属性。
var labelsFormat =
$('selector').jqxRangeSelector('labelsFormat');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxrangeselector.js”></script>
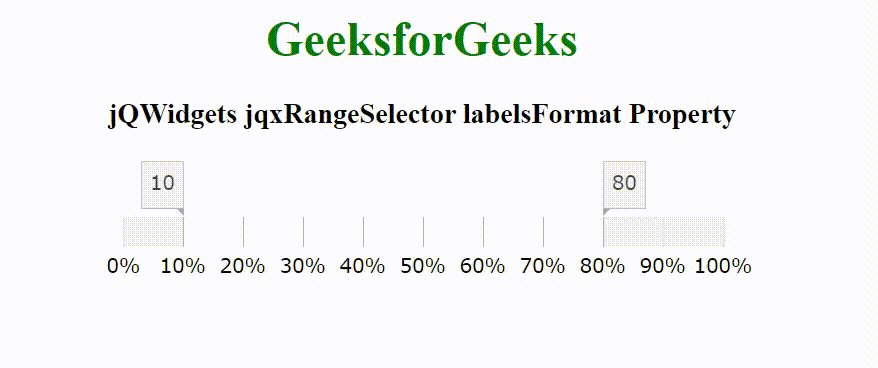
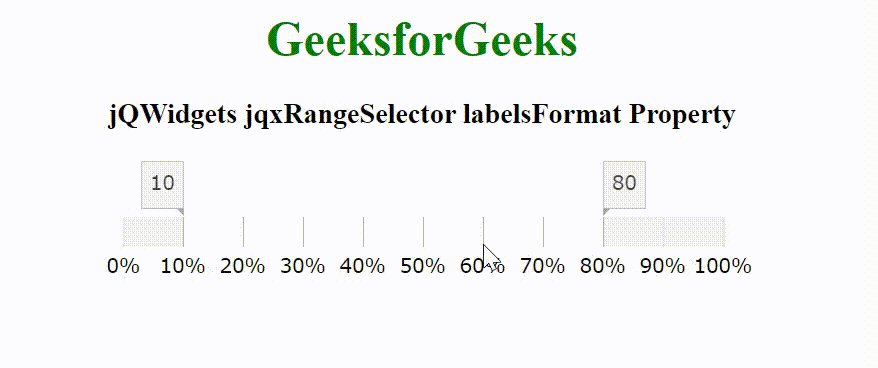
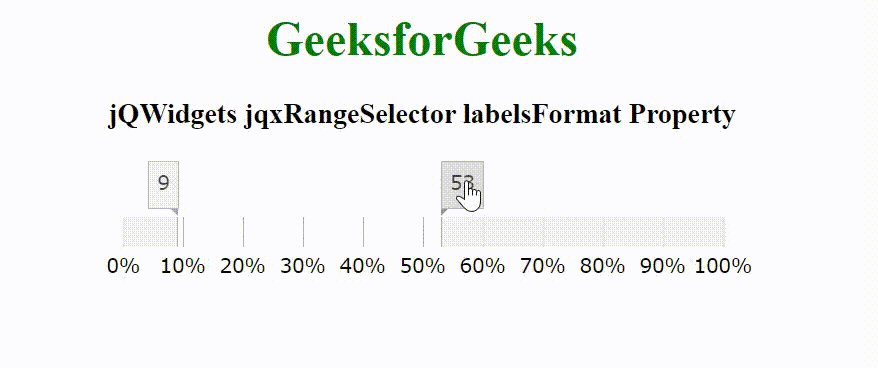
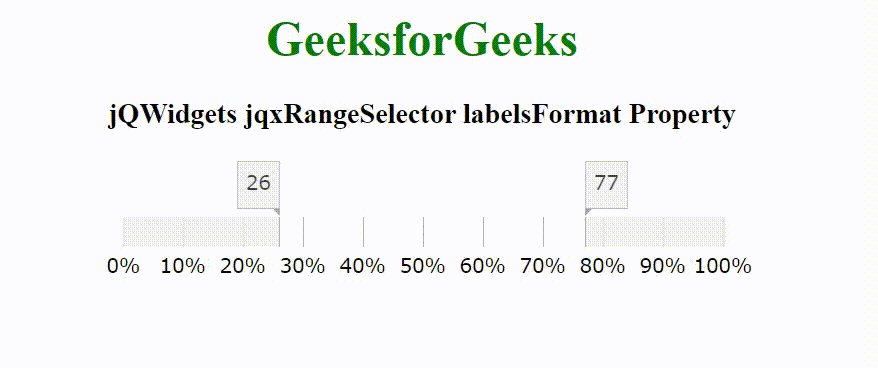
下面的例子说明了jQWidgets jqxRangeSelector labelsFormat属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxrangeselector.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxRS {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRangeSelector labelsFormat Property
</h3>
<div id="jqxRS"></div>
<script type="text/javascript">
(document).ready(function() {
("#jqxRS").jqxRangeSelector({
width: 400,
height: 20,
min: 0,
max: 100,
range: {
from: 10,
to: 80
},
labelsFormat: 'p'
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程