jQWidgets jqxQRcode getDataURL()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxQRcode在jQWidgets的第14个版本中,用于表示一个可以显示QR码的部件,以及拥有API,以便批准、导出和个性化它们。
getDataURL()方法用于返回显示的jqxQRcode的base64字符串。
语法:
$('Selector').jqxQRcode("getDataURL", "format");
参数:
- format。这是要导出的文件的声明格式。例如,SVG、png或jpg。它的类型是字符串。
返回类型:该方法返回一个字符串值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxqrcode.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”> </script>
例子1:下面的例子说明了jqxQRcode getDataURL()方法在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode getDataURL() method
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxq").jqxQRcode({
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
('#jqxq').jqxBarcode('getDataURL', "png");
('#log').text("Function invoked!");
});
});
</script>
</body>
</html>
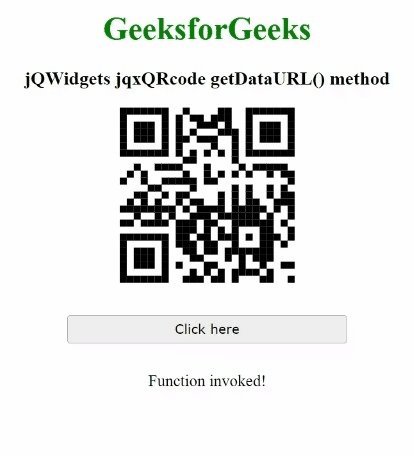
输出:

示例2:下面是jQWidgets中jqxQRcode getDataURL()方法的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode getDataURL() method
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxq").jqxQRcode({
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var format = null;
var g = ('#jqxq').jqxBarcode('getDataURL', format);
if (format === null) {
('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>
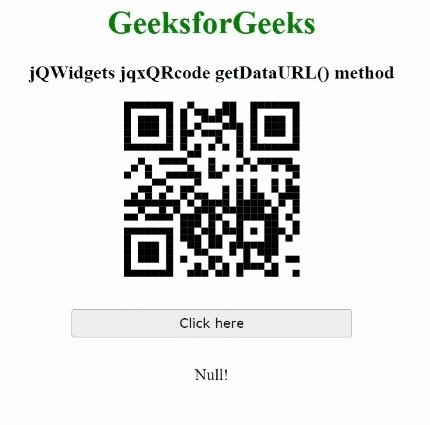
输出:

 极客教程
极客教程