jQWidgets jqxQRcode errorLevel属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxQRcode在jQWidgets的第14版中,用于表示一个可以显示QR码的部件,以及拥有API,以便批准、导出,也可以个性化。
errorLevel属性用于设置或返回显示的jqxQRcode中的纠错水平。它是字符串类型的,其默认值是H。
语法:
- 设置errorLevel属性。
$('Selector').jqxQRcode({ errorLevel: "H" });
- 返回errorLevel属性。
var errorLevel = $('Selector').jqxQRcode('errorLevel');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxqrcode.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”> </script>
例子1:下面的例子说明了jqxQRcode errorLevel属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode errorLevel Property
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxq").jqxQRcode({
errorLevel: "L",
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var el = ('#jqxq').jqxQRcode('errorLevel');
('#log').text(el);
});
});
</script>
</body>
</html>
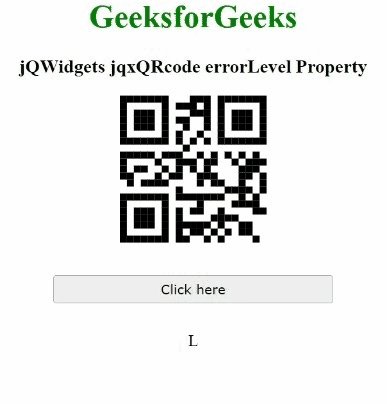
输出:

例子2:下面是jqxQRcode errorLevel属性在jQWidgets中的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxqrcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxQRcode errorLevel Property
</h3>
<div id="jqxq"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxq").jqxQRcode({
errorLevel: "M",
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var el = ('#jqxq').jqxQRcode('errorLevel');
if (el === "M") {
('#log').text("Medium!");
}
else {
$('#log').text("High or Low!");
}
});
});
</script>
</body>
</html>
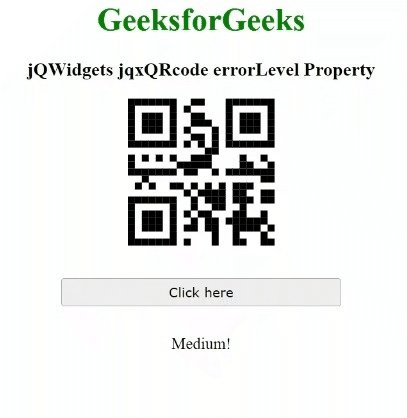
输出:

 极客教程
极客教程