jQWidgets jqxProgressBar valueChanged事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxProgressBar用来表示一个jQuery进度条部件,它可以直观地显示一个冗长操作的进度。
valueChanged事件用于在进度条的值发生变化时进行触发。
语法:
$('Selector').on('valueChanged', function (event) { });
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” >
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
下面的例子说明了jQWidgets中的jqxProgressBar valueChanged事件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxPB {
margin-left: 40%;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar valueChanged Event
</h3>
<div id='jqxPB'></div>
<center>
<input type="button" id="jqxBtn"
value="Value Changed Event"
style="padding: 5px 15px; margin-top: 30px;">
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxPB").jqxProgressBar({
theme: 'energyblue',
width: 250,
height: 30,
value: 40,
showText: true
});
('#jqxBtn').on('click', function () {
('#jqxPB').jqxProgressBar({
value: 80
});
});
$('#jqxPB').on('valueChanged', function (event) {
alert('The valueChanged Event is Triggered');
});
});
</script>
</body>
</html>
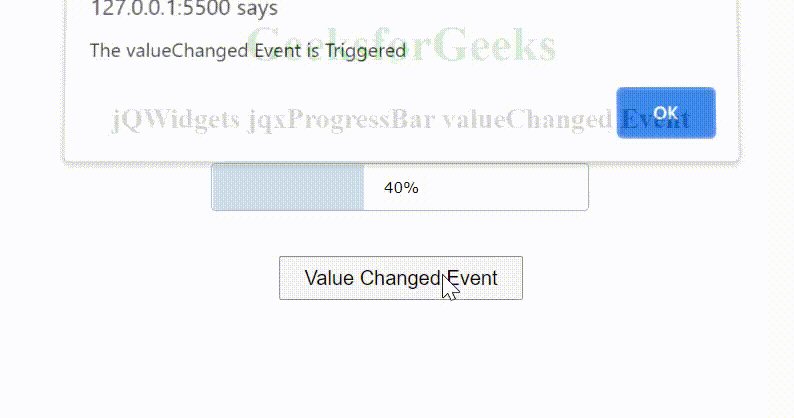
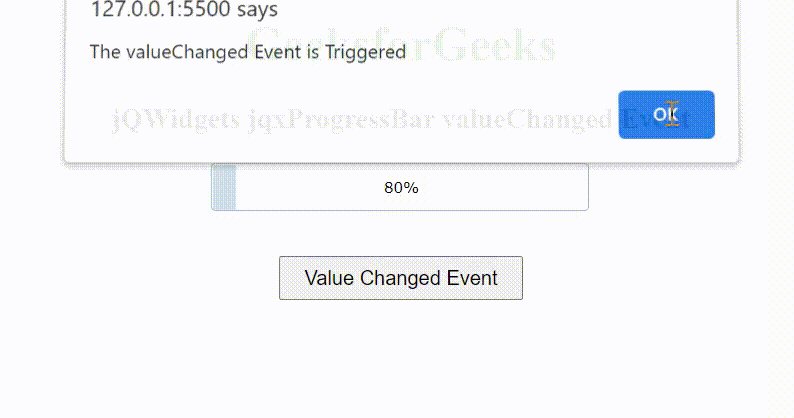
输出:

 极客教程
极客教程