jQWidgets jqxProgressBar val() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxProgressBar用来表示一个jQuery进度条部件,它可以直观地显示一个冗长操作的进度。
val()方法是用来设置或返回进度条部件的值。它接受Number类型的单参数值,并以Number类型的格式返回进度条的值。
语法:
设定值。
$("Selector").jqxProgressBar('val', 50); // or
$("Selector").val(50);
返回该值。
var value = ("Selector").jqxProgressBar('val'); // or
var value =("Selector").val();
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” >
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
下面的例子说明了jQWidgets中的jqxProgressBar val()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxPB {
margin-left: 40%;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar val() Method
</h3>
<div id='jqxPB'></div>
<center>
<input type="button" id="jqxBtn"
value="Set ProgressBar Value"
style="padding: 5px 15px; margin-top: 30px;">
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxPB").jqxProgressBar({
theme: 'energyblue',
width: 250,
height: 30,
value: 40,
showText: true
});
('#jqxBtn').on('click', function () {
('#jqxPB').jqxProgressBar('val', 70)
});
});
</script>
</body>
</html>
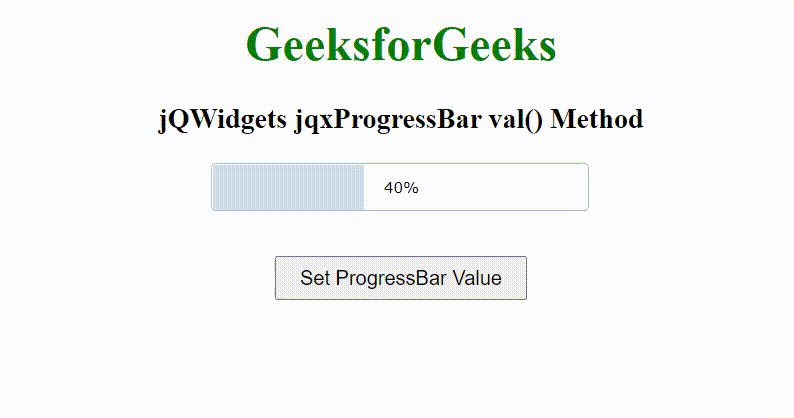
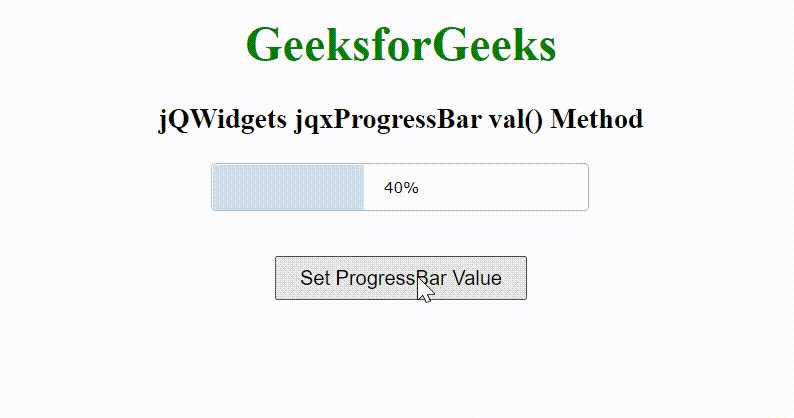
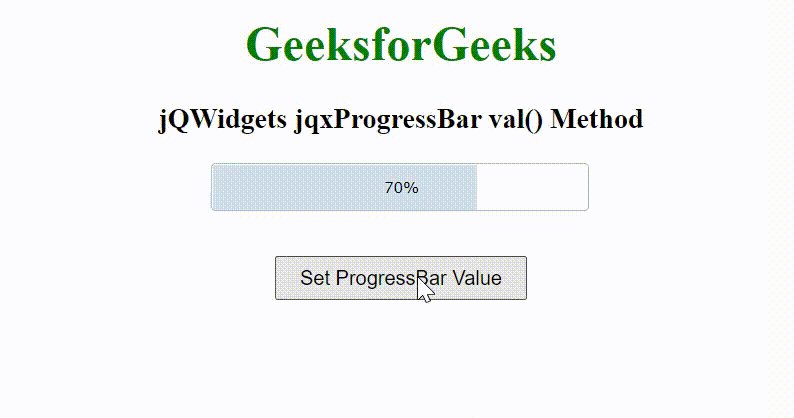
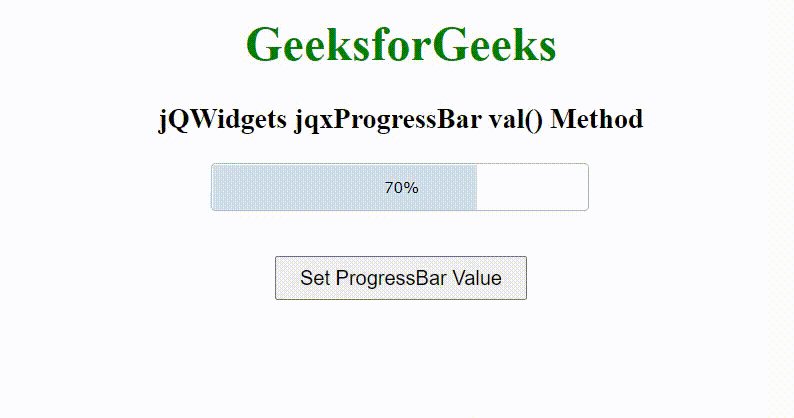
输出:

 极客教程
极客教程