jQWidgets jqxProgressBar showText属性
介绍:jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxProgressBar用于表示一个jQuery进度条部件,它可以直观地显示一个冗长操作的进度。
showText属性用于设置或返回百分比文本中进度条的可见性。它接受布尔类型的值,其默认值是false。
语法:
设置showText属性。
$('selector').jqxProgressBar({ showText: Boolean });
返回showText属性。
var showText = $('selector').jqxProgressBar('showText');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxprogressbar.js”></script>
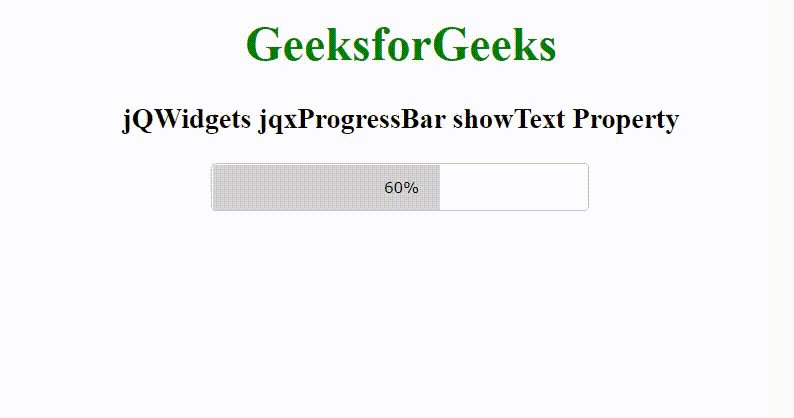
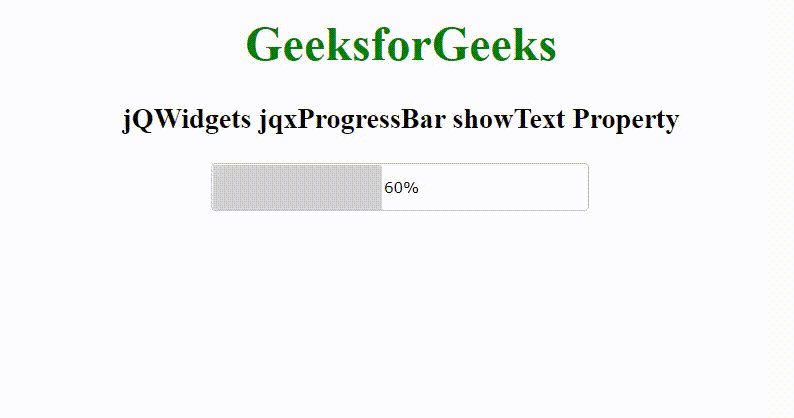
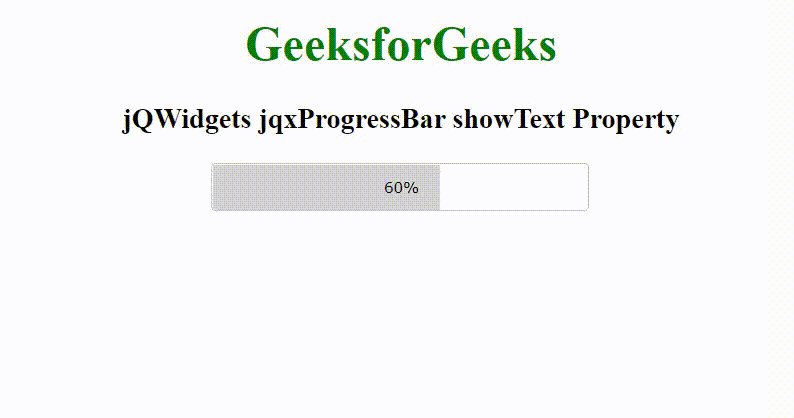
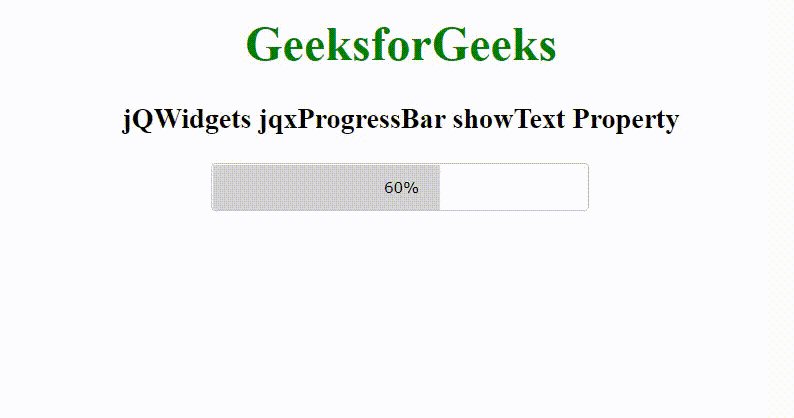
例子:下面的例子说明了jQWidgets中jqxProgressBar showText属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxprogressbar.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxPB {
margin-left: 40%;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxProgressBar showText Property
</h3>
<div id='jqxPB'></div>
<script type="text/javascript">
(document).ready(function() {
("#jqxPB").jqxProgressBar({
value: 60,
width: 250,
height: 30,
showText: true
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程