jQWidgets jqxPopover rtl属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxPopover是内容的一个小覆盖层,当用户点击时,用于显示任何元素的次要信息。
rtl 属性用于设置或获取一个值,指示指定的jqxPopover widget的元素是否从右到左的字体对齐。
语法:
- 用于设置rtl属性。
$('#jqxPopover').jqxPopover({rtl: true});
- 用于获取rtl属性。
var arrowOffsetValue = $('#jqxPopover').jqxPopover('rtl');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxPopover的rtl属性。在下面的例子中, rtl属性的值已经被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPopover rtl Property
</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin: 28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_rtl"
value="Value of the rtl property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Popover").jqxPopover({
width: 180,
height: 80,
theme: 'energyblue',
autoClose: false,
rtl: true,
selector: ("#button_for_Popover"),
title: 'Company_Name'
});
("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
("#button_for_rtl").jqxButton({
width: 300,
theme: 'energyblue'
});
('#button_for_rtl').jqxButton().
click(function () {
var Value_of_rtl =
('#jqx_Popover').jqxPopover(
'rtl');
("#log").html((Value_of_rtl));
})
});
</script>
</center>
</body>
</html>
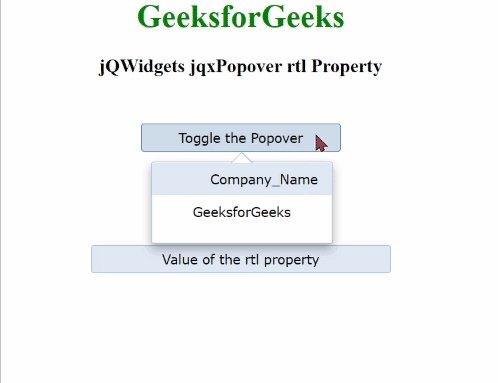
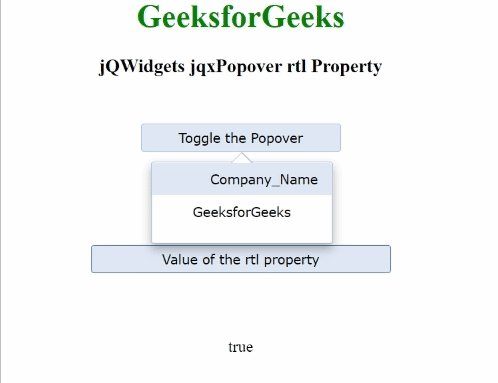
输出:

 极客教程
极客教程