jQWidgets jqxPopover关闭事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxPopover是一个小型的内容覆盖,用于在用户点击时显示任何元素的二级信息。
当指定的jqxPopover部件被关闭时,close事件被触发。
语法:
$('#jqxPopover').on('close', function () { // Code section });
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxPopover close事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPopover close Event
</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin: 28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_close"
value="Close the above popover" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Popover").jqxPopover({
width: 180,
height: 80,
theme: 'energyblue',
autoClose: false,
selector: ("#button_for_Popover"),
title: 'Company_Name'
});
("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
("#button_for_close").jqxButton({
width: 300,
theme: 'energyblue'
});
('#button_for_close').jqxButton().
click(function () {
('#jqx_Popover').jqxPopover(
'close');
})
('#jqx_Popover').on('close', function () {
$("#log").html('The Popover has been closed');
})
});
</script>
</center>
</body>
</html>
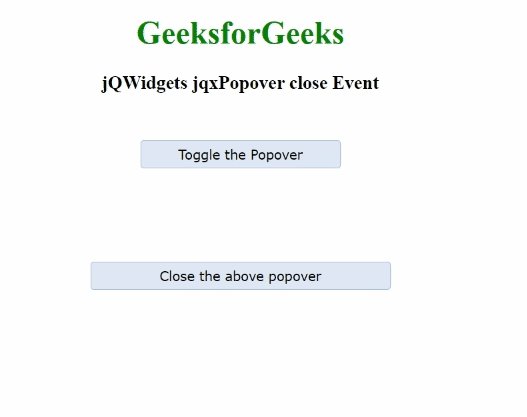
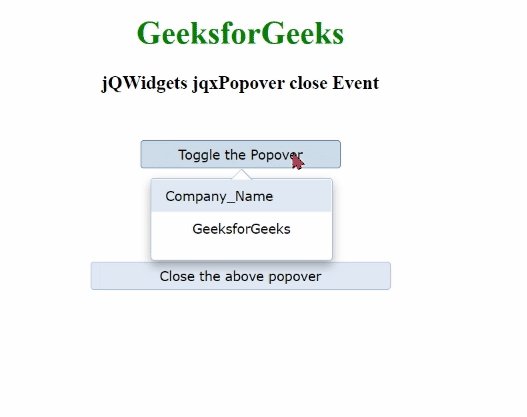
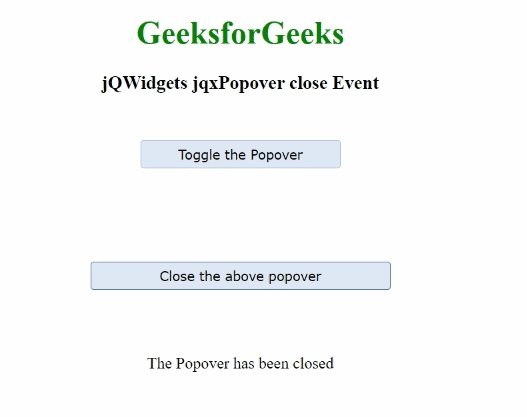
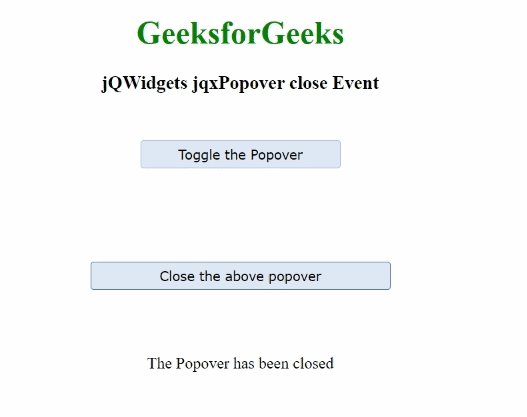
输出:

 极客教程
极客教程