jQWidgets jqxPopover animationOpenDelay属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxPopover是内容的一个小覆盖,用于在用户点击时显示任何元素的二级信息。
animationOpenDelay属性用于设置或获取显示指定的jqxPopover部件的时间。它可能的值是 ‘fast’, ‘slow’ , 和以毫秒为单位的时间(例如1000)。
语法:
- 用于设置animationOpenDelay属性。
$('#jqxPopover').jqxPopover({animationOpenDelay: 'slow'});
- 用于获取animationOpenDelay属性。
var arrowOffsetValue = $('#jqxPopover')
.jqxPopover('animationOpenDelay');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets的jqxPopover animationOpenDelay属性。在下面的例子中,animationOpenDelay 属性的值已被设置为’慢’。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPopover animationOpenDelay Property </h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin:28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_animationOpenDelay"
value="Value of the animationOpenDelay property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Popover").jqxPopover({
width: 180,
height: 70,
animationOpenDelay: 'slow',
theme: 'energyblue',
autoClose: false,
selector: ("#button_for_Popover"),
title: 'Company_Name'
});
("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
("#button_for_animationOpenDelay").jqxButton({
width: 300,
theme: 'energyblue'
});
('#button_for_animationOpenDelay')
.jqxButton(). click(function () {
var Value_of_animationOpenDelay =
('#jqx_Popover').jqxPopover(
'animationOpenDelay');
("#log").html((
Value_of_animationOpenDelay));
})
});
</script>
</center>
</body>
</html>
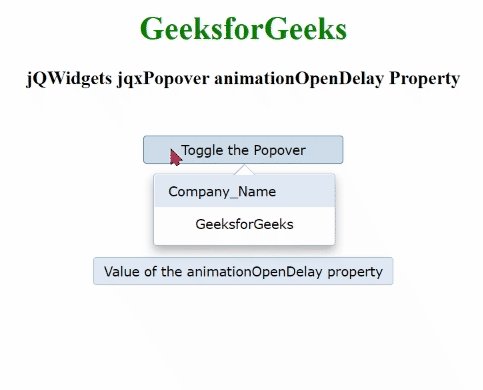
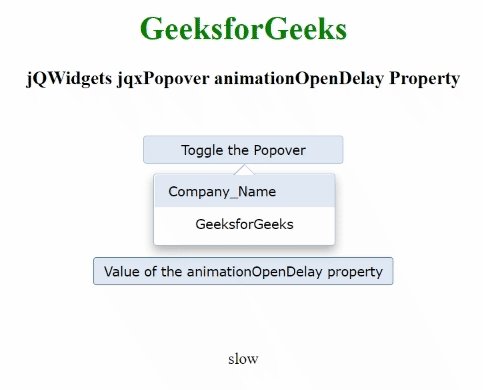
输出:

 极客教程
极客教程