jQWidgets jqxPivotGrid cellsRenderer属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxPivotGrid是一个强大而轻量级的数据可视化部件,完全由JavaScript语言编写。这个小组件提供了许多先进的功能,并且可以根据不同的需求进行高度定制。
cellsRenderer属性用于设置或获取指定的jqxPivotGrid widget的cellRenderer函数,用于渲染透视单元格。该函数应该返回一个有效的HTML字符串。
语法:
- 用于设置cellsRenderer属性。
$('Selector').jqxPivotGrid({cellsRenderer: function (pivotCell) {
var BG_Color = 'red';
var cell_Text = pivotCell.formattedValue;
return "<div style='background: "
+ BG_Color
+ "; width: 100%-8px; height: 270px; padding: 4px;'>"
+ cell_Text
+ "</div>";
});
- 用于获取cellsRenderer属性。
$('#jqx_Pivot_Grid').jqxPivotGrid('cellsRenderer');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivot.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivotgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxPivotGrid cellsRenderer属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivot.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivotgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPivotGrid cellsRenderer Property
</h3>
<div id="jqx_Pivot_Grid" style="height: 160px;
width: 270px;">
</div>
<script type="text/javascript">
(document).ready(function () {
var data = new Array();
var i = 0;
while (i <= 2) {
var Column = ["Company"];
var Domain = ["Progamming",
"CS subjects",
"GATE preparation"];
var Rank = ["Ranking"];
var row = {};
row["Domain"] = Domain[i];
row["Column"] = "Company";
row["Rank"] = "Domain";
data.push(row);
i++;
}
var dataAdapter = new.jqx.dataAdapter({
localdata: data,
datafields:
[
{ name: 'Rank', type: 'string' },
{ name: 'Domain', type: 'string' },
{ name: 'Column', type: 'string' },
]
});
var pivotDataSource = new .jqx.pivot(
dataAdapter,
{
values: [
{ text: 'GeeksforGeeks' }
],
columns: [{ dataField: 'Column' }],
rows: [{ dataField: 'Rank' },
{ dataField: 'Domain' }],
}
);
('#jqx_Pivot_Grid').jqxPivotGrid({
source: pivotDataSource,
cellsRenderer: function (pivotCell) {
var BG_Color = 'red';
var cell_Text = pivotCell.formattedValue;
return "<div style='background: "
+ BG_Color
+ "; width: 100%-8px; height: 270px; padding: 4px;'>"
+ cell_Text
+ "</div>";
}
});
});
</script>
</center>
</body>
</html>
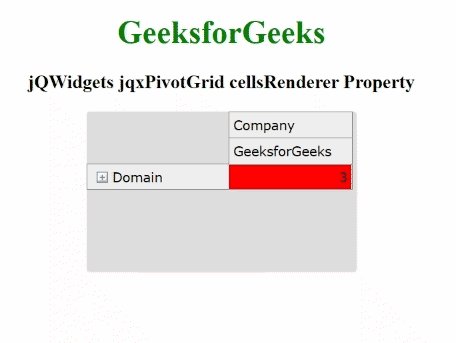
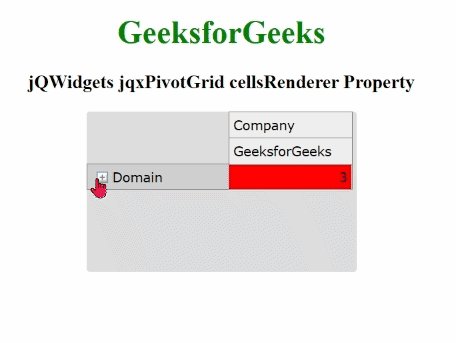
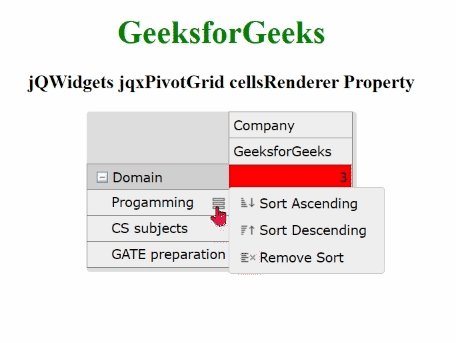
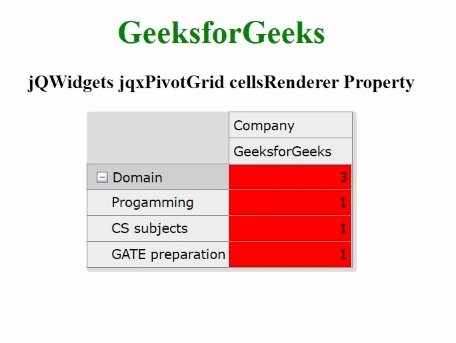
输出:

 极客教程
极客教程