jQWidgets jqxPasswordInput val() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxPasswordInput是一个jQuery widget,它可以在输入栏中输入密码,并对密码的强度进行良好的视觉反馈。
val()方法是用来设置或返回widget的值。它不接受任何参数,也不返回任何值。
语法:
设置小组件的值。
$('Selector').jqxPasswordInput('val', "value");
返回该小组件的值。
var password = $('Selector').jqxPasswordInput('val');
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
下面的例子说明了jQWidgets中jqxPasswordInput val()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput val() Method
</h3>
<input type="password" id="input" />
<br>
<input type="button" id="jqxBtn"
value="Set the Value"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
(document).ready(function() {
("#input").jqxPasswordInput({
width: 250,
height: 40,
placeHolder: "Enter a Password"
});
("#jqxBtn").on('click', function(event) {
('#input').jqxPasswordInput('val', "Geeks123");
});
});
</script>
</body>
</html>
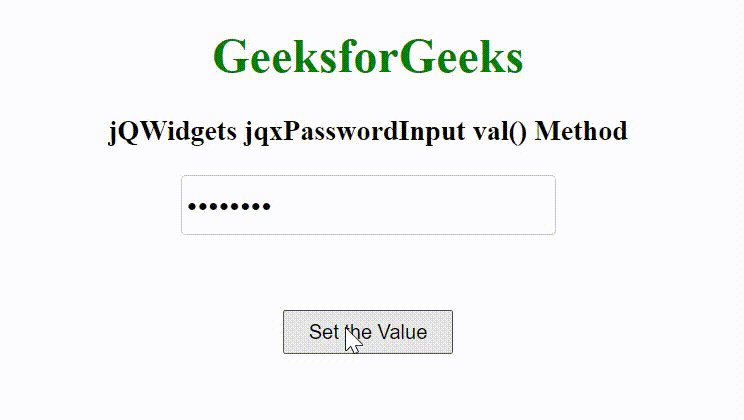
输出:

 极客教程
极客教程