jQWidgets jqxPasswordInput 本地化属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxPasswordInput是一个jQuery widget,它可以在输入栏中输入密码,并对密码的强度进行良好的视觉反馈。
本地化属性用于设置小部件中使用的各种文本值。它接受对象类型的值。
它的默认值是-
{
passwordStrengthString: "Password strength",
tooShort: "Too short",
weak: "Weak",
fair: "Fair",
good: "Good",
strong: "Strong"
}
语法:
设置本地化属性。
$('selector').jqxPasswordInput({ localization: Object });
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpasswordinput.js”></script>
下面的例子说明了jqxPasswordInput在jQWidgets中的本地化属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpasswordinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPasswordInput localization Property
</h3>
<input type="password" id="input" />
</center>
<script type="text/javascript">
(document).ready(function() {
("#input").jqxPasswordInput({
width: 300,
height: 40,
placeHolder: "Enter a Password",
showStrength: true,
localization: {
passwordStrengthString: "Strength",
tooShort: "Too Short String",
weak: "Week Strength",
fair: "Fair Strength",
good: "Good Strength",
strong: "Strong Strength"
}
});
});
</script>
</body>
</html>
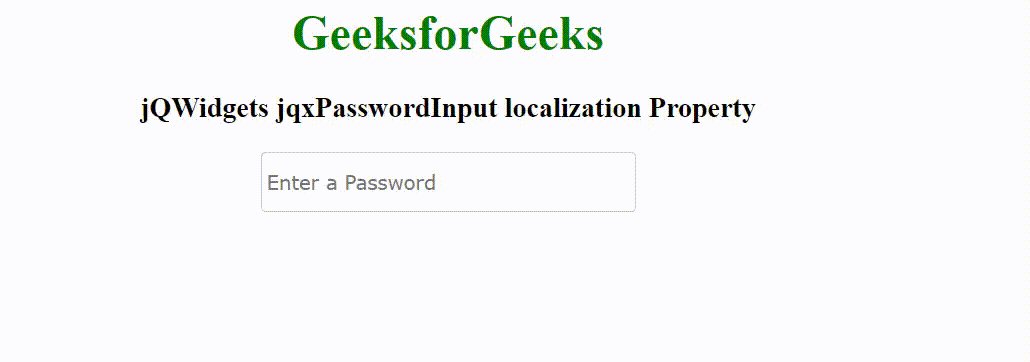
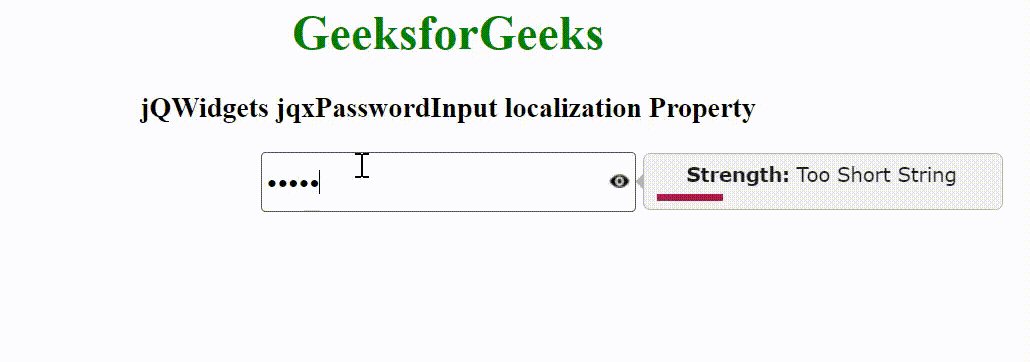
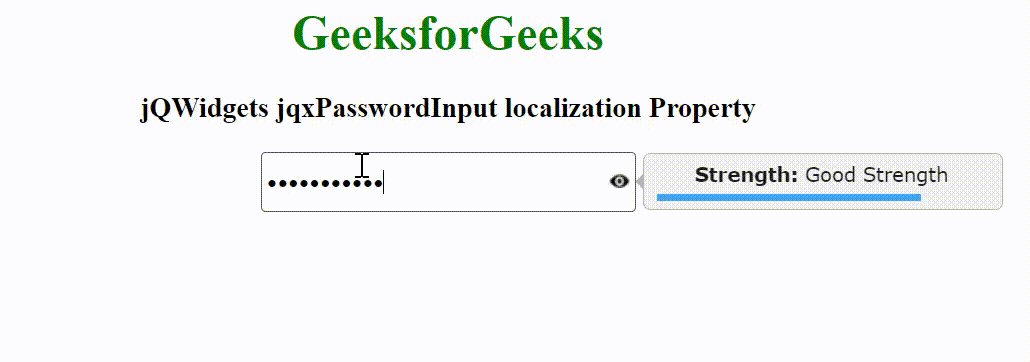
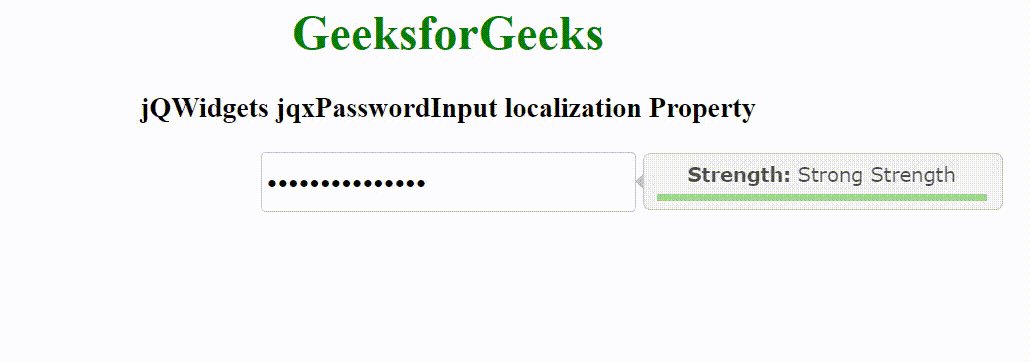
输出:

 极客教程
极客教程