jQWidgets jqxPanel getScrollWidth()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxPanel是用来说明一个jQuery面板部件,它是不同部件或元素的持有人。此外,它直观地附加了水平和垂直滚动条,以防止所述内容不能完全被查看。
getScrollWidth()方法用于从显示的jqxPanel返回可滚动的宽度。它没有参数。它返回一个数字。
语法:
var width = $("#Selector").jqxPanel('getScrollWidth');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
下面的例子说明了jQWidgets中jqxPanel getScrollWidth()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPanel getScrollWidth()
method
</h3>
<div id='jqxp'
style="font-size: 15px;
font-family: Verdana; float: center;">
<div style='margin-top: 12px;'>
<h3>Topics covered by GeeksforGeeks</h3>
</div>
<div style="margin-top: 15px; text-align: left;">
<ul>
<li>C Programming</li>
<li>Datastructure</li>
<li>javascript</li>
<li>Algorithm</li>
<li>Python</li>
<li>JQuery</li>
<li>Scala</li>
<li>Java</li>
<li>Html</li>
<li>C++</li>
<li>TOC</li>
</ul>
</div>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxp").jqxPanel({
width: "200px",
height: "170px",
theme: 'energyblue'
});
("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
theme: 'energyblue',
});
("#jqxBtn").on("click", function () {
var w = ('#jqxp').jqxPanel('getScrollWidth');
('#log').text("Width of scrollable: " + w);
});
});
</script>
</body>
</html>
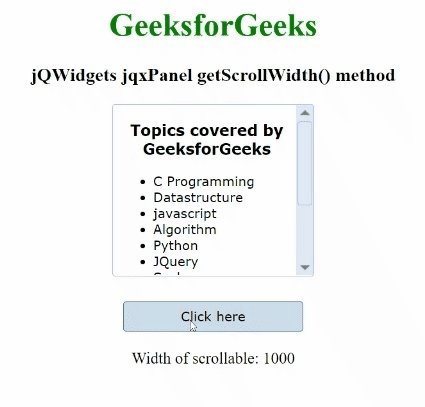
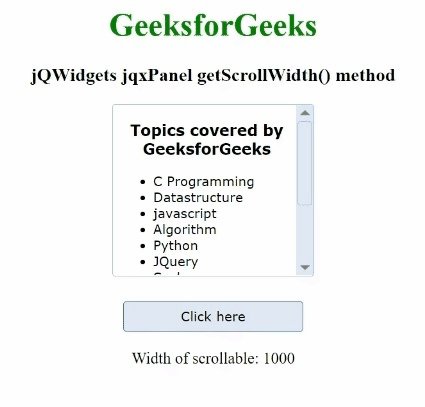
输出:

 极客教程
极客教程