jQWidgets jqxPanel disabled属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxPanel是用来说明一个jQuery面板部件,它是不同部件或元素的持有人。此外,它直观地附加了水平和垂直滚动条,以防止所述内容不能完全被查看。
disabled属性用于设置或返回显示的jqxPanel是否被禁用。它的类型是Boolean,它的默认值是false。
语法:
设置禁用属性。
$("#Selector").jqxPanel({ disabled: true });
返回禁用的属性。
var disabled = $('#Selector').jqxPanel('disabled');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
例子:下面的例子说明了jQWidgets中jqxPanel disabled属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPanel disabled Property</h3>
<div id='jqxp' style="font-size:15px;
font-family:Verdana; float:center;">
<div style='margin-top: 12px;'>
<h3>Topics covered by GeeksforGeeks</h3>
</div>
<div style="white-space: nowrap; text-align: left;">
<ul>
<li>Theory Of Computation</li>
<li>C Programming</li>
<li>Datastructure</li>
<li>javascript</li>
<li>Algorithm</li>
<li>Python</li>
<li>JQuery</li>
<li>Scala</li>
<li>Java</li>
<li>Html</li>
<li>C++</li>
</ul>
</div>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here"/>
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxp").jqxPanel({
width: "180px",
height: "170px",
theme: 'energyblue',
disabled: true
});
("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
theme: 'energyblue',
});
("#jqxBtn").on("click", function () {
var d = ('#jqxp').jqxPanel('disabled');
('#log').html("Panel is disabled: " + d);
});
});
</script>
</body>
</html>
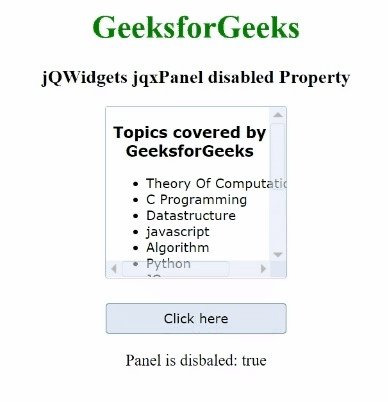
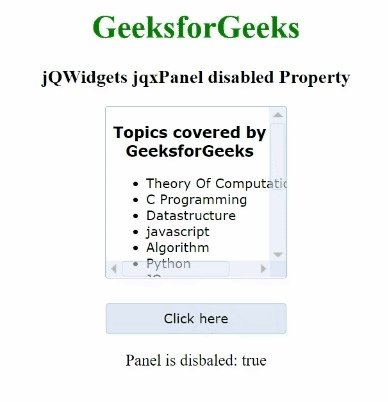
输出:

 极客教程
极客教程