jQWidgets jqxPanel append()方法
jQWidgets 是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxPanel是用来说明一个jQuery面板部件,它是不同部件或元素的持有人。此外,它直观地附加了水平和垂直滚动条,以防止所述内容不能完全被查看。
append()方法用于在显示的jqxPanel的内容中添加一个项目。它接受一个名为HTML element的参数,它的类型是对象,它的返回类型是 “无”。
语法:
$("#Selector").jqxPanel('append', $('#elementId')[0]);
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
例子:下面的例子说明了jQWidgets中jqxPanel append()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPanel append() method </h3>
<div id='jqxp' style="font-size:15px;
font-family:Verdana; float:center;">
<div style='margin-top: 12px;'>
<h3>Topics covered by GeeksforGeeks</h3>
</div>
<div style="white-space: nowrap; text-align: left;">
<ul>
<li>Theory Of Computation</li>
<li>C Programming</li>
<li>Datastructure</li>
<li>javascript</li>
<li>Algorithm</li>
<li>Python</li>
<li>JQuery</li>
<li>Scala</li>
<li>Java</li>
<li>Html</li>
<li>C++</li>
</ul>
</div>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Append GFG"/>
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxp").jqxPanel({
width: "180px",
height: "170px",
theme: 'energyblue'
});
("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
theme: 'energyblue',
});
('#jqxp').jqxPanel('scrollTo', 25, 110);
("#jqxBtn").on("click", function () {
var element =("<div id='GFG'>GFG</div>");
('#jqxp').jqxPanel('append', element);
('#log').html("'GFG' is Appended!")
});
});
</script>
</body>
</html>
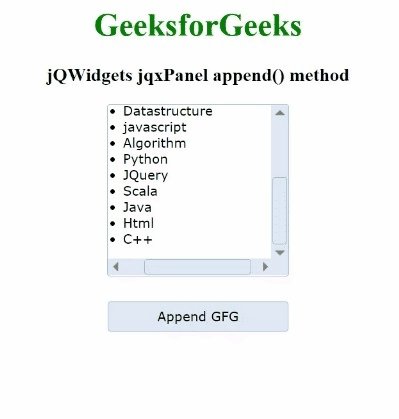
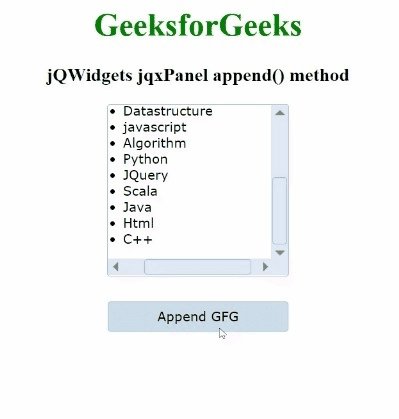
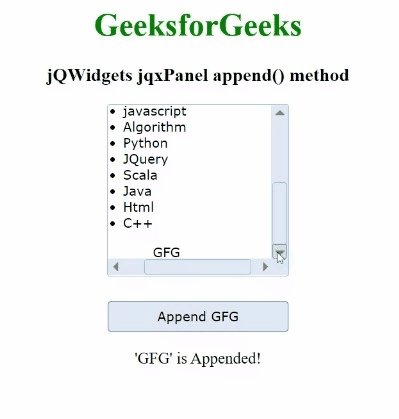
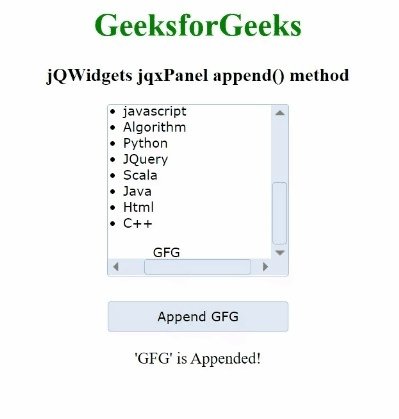
输出:

 极客教程
极客教程