jQWidgets jqxNumberInput getDecimal()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNumberInput代表一个jQuery widget,用于添加输入货币、百分比和任何类型的数字数据。输入的数据可以以各种方式呈现。这个部件的其他功能是自定义数字和小数点的数量,货币符号的字符串和位置,组和小数点分隔符。
getDecimal()方法是用来获取小组件的十进制值。它不接受任何参数,并返回十进制值。
语法:
$('Selector').jqxNumberInput('getDecimal');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
例子:下面的例子说明了jQWidgets jqxNumberInput getDecimal()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNumberInput getDecimal() Method
</h3>
<div id='jqxNumberInput'></div>
<input type="button" id="jqxBtn"
value="Get Decimal Value"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxNumberInput").jqxNumberInput({
width: '250px',
height: '35px',
spinButtons: true,
value: 500
});
("#jqxBtn").on('click', function() {
var dec =("#jqxNumberInput")
.jqxNumberInput('getDecimal');
alert("Decimal Value: " + dec);
});
});
</script>
</body>
</html>
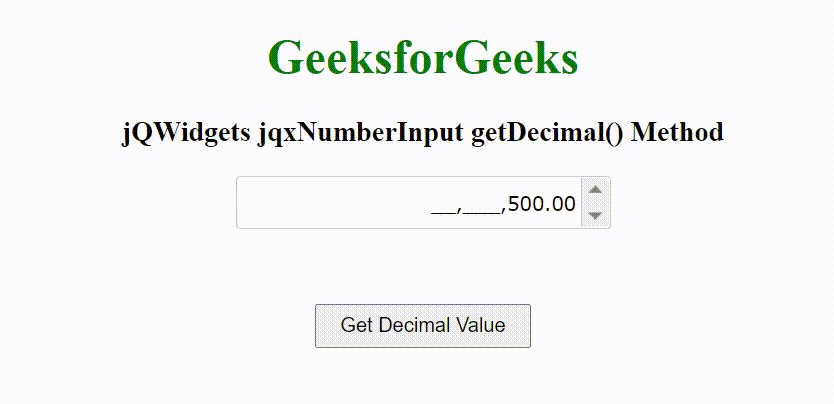
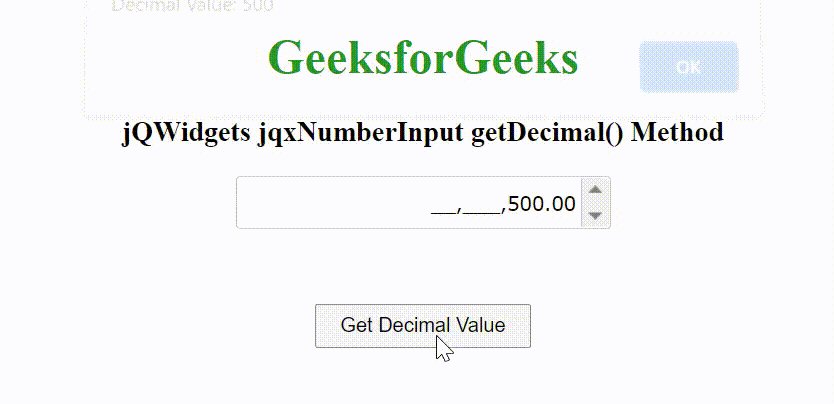
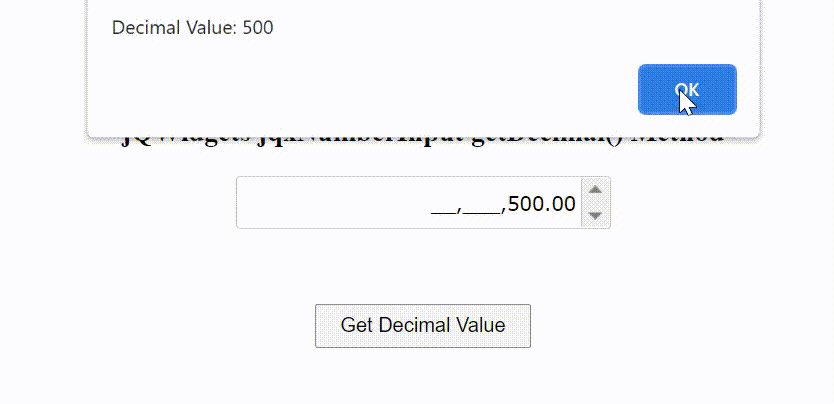
输出:

 极客教程
极客教程