jQWidgets jqxNotification关闭事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxNotification代表一个jQuery widget,可以用来向用户显示一些通知内容。它可以根据用户需求进行修改。
关闭事件是在通知被关闭时触发的。
语法:
$('#jqxNotification').on('close', function () {
// Code
});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnotification.js”></script>
例子:下面的例子说明了jQWidgets中jqxNotification close事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnotification.js"></script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxNotification close event</h3>
<div id="not">
Notification
</div>
<script type="text/javascript">
(document).ready(function () {
("#not").jqxNotification({
autoOpen: true,
position: 'center'
});
});
$('#not').on('close', function () {
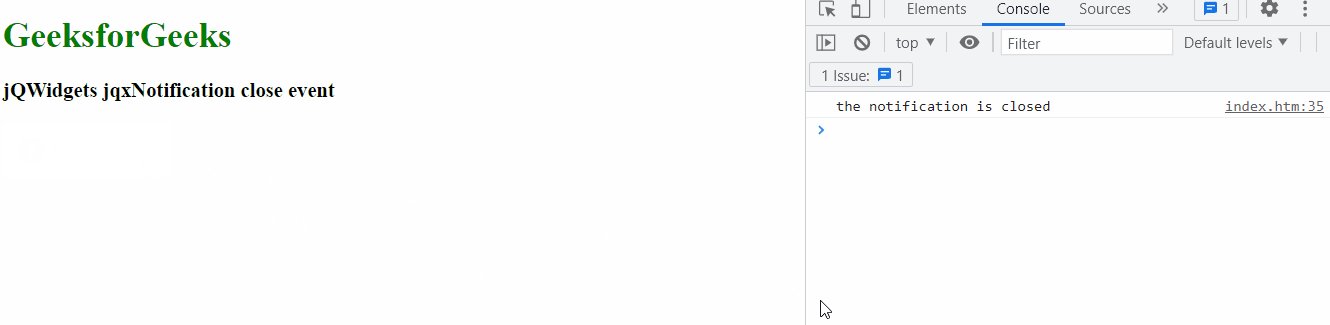
console.log('the notification is closed');
});
</script>
</body>
</html>
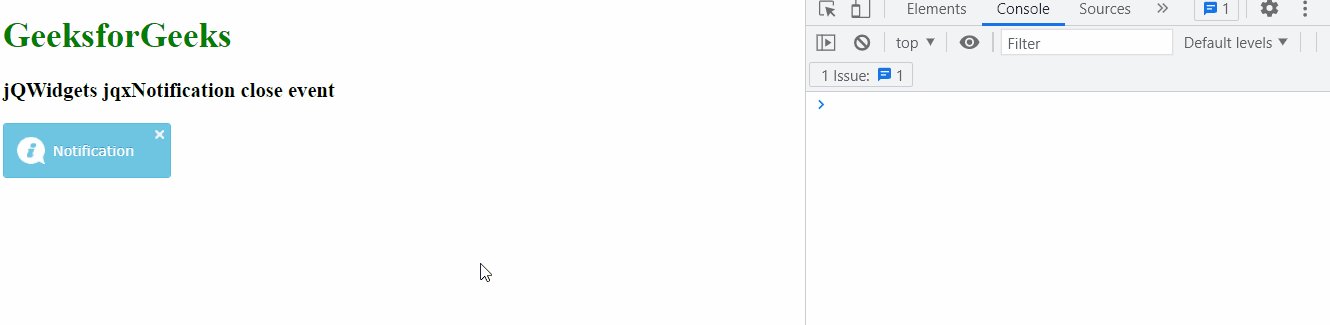
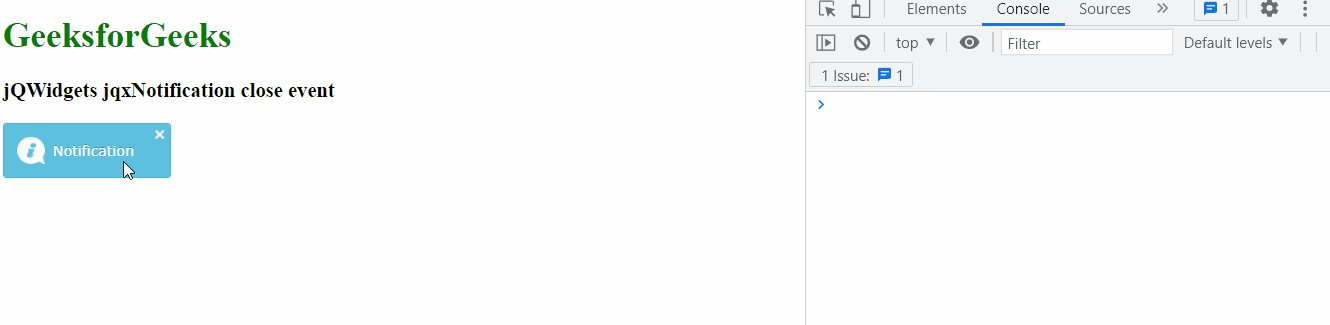
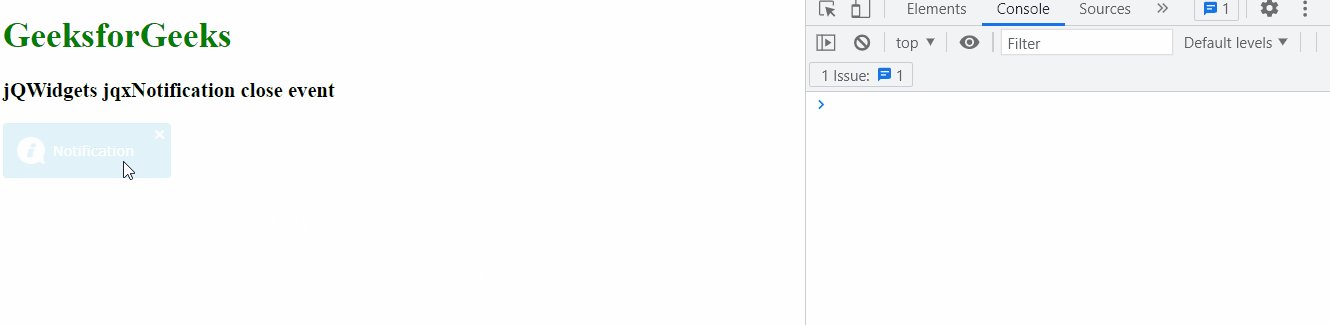
输出:

 极客教程
极客教程