jQWidgets jqxNotification autoCloseDelay属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNotification代表一个jQuery widget,可以用来向用户显示一些通知内容。jqxNotification可以根据用户的需要进行修改。
autoCloseDelay属性用于设置或返回autoCloseDelay属性。也就是说,该属性用于设置或返回通知自动关闭的时间。它接受数字/字符串类型的值,其默认值为3000。
语法:
- 设置autoCloseDelay属性。
$('Selector').jqxNotification({
autoCloseDelay: number/string
});
- 返回autoCloseDelay属性。
var autoCloseDelay = $('Selector')
.jqxNotification('autoCloseDelay');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnotification.js”></script>
例子:下面的例子说明了jQWidgets中的jqxNotification autoCloseDelay属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnotification.js"></script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNotification autoCloseDelay property
</h3>
<div id="not"> Notification </div>
<script type="text/javascript">
(document).ready(function () {
("#not").jqxNotification({
width: "auto",
position: "top-left",
opacity: 0.9,
autoOpen: true,
autoCloseDelay: 2000,
template: "info",
position: 'center'
});
});
</script>
</body>
</html>
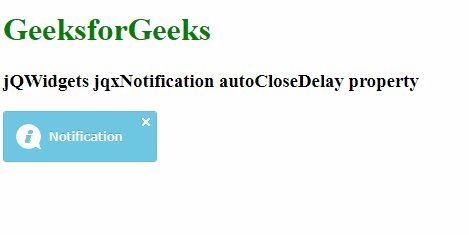
输出:

 极客教程
极客教程