jQWidgets jqxNavigationBar setHeaderContentAt()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。_jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。当点击标题时,内容将被相应地展开或折叠。
setHeaderContentAt()方法是用来为指定的jqxNavigationBar的特定项目设置一个新的标题内容。
语法:
$('Selector').jqxNavigationBar(
'setHeaderContentAt', Item_Index, Item);
参数:该方法接受两个参数,如下图所示。
- Item_Index。这是将设置新标题内容的项目的索引。
- Item:这是新的页眉内容。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
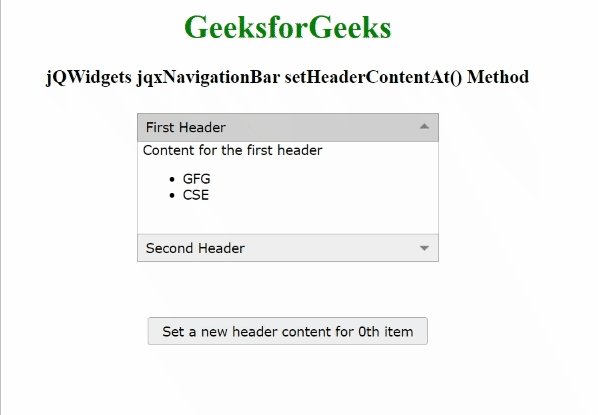
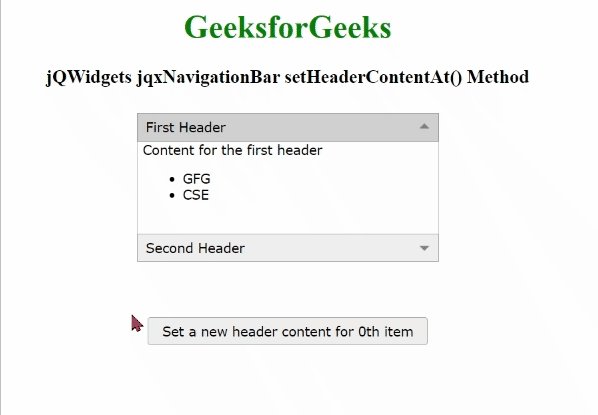
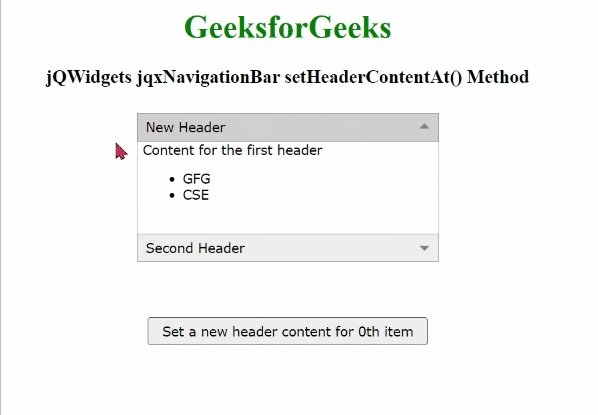
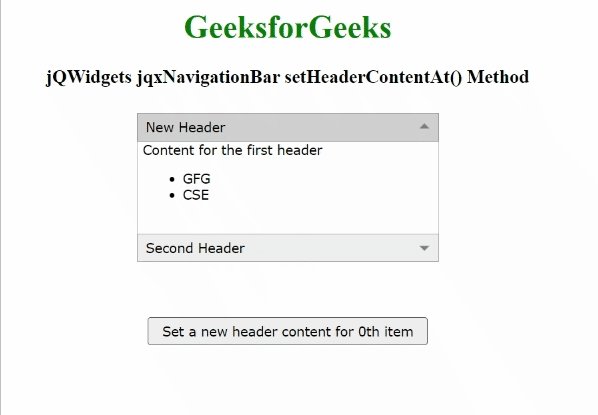
示例:下面的例子说明了jQWidgets jqxNavigationBar setHeaderContentAt()方法。在下面的例子中,新的标题内容被设置在第0个项目中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar setHeaderContentAt() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_setHeaderContentAt"
value="Set a new header content for 0th item"/>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
("#jqxbutton_for_setHeaderContentAt").
jqxButton({
width: 280,
});
('#jqxbutton_for_setHeaderContentAt').
on('click', function () {
var Item_Index = 0;
var Item = "New Header";
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'setHeaderContentAt',
Item_Index, Item);
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程