jQWidgets jqxNavigationBar render()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。在点击标题时,内容将相应地展开或折叠。
render()方法是用来渲染指定的jqxNavigationBar。
语法:
$('Selector').jqxNavigationBar('render');
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”> </script>
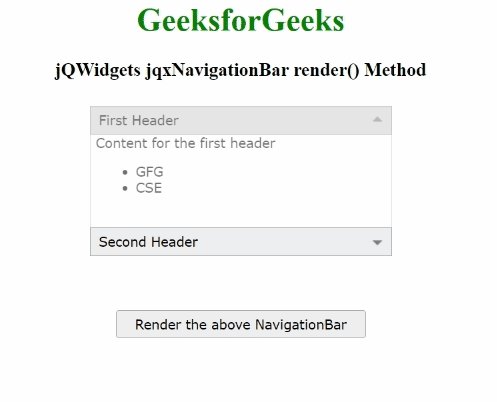
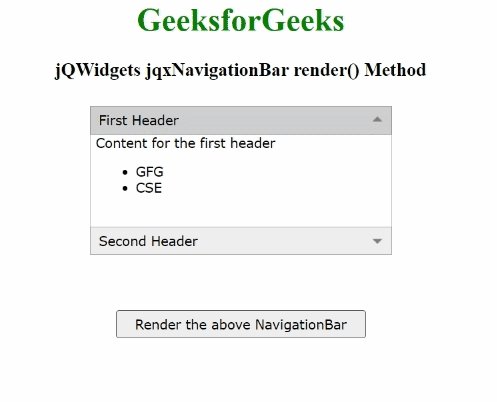
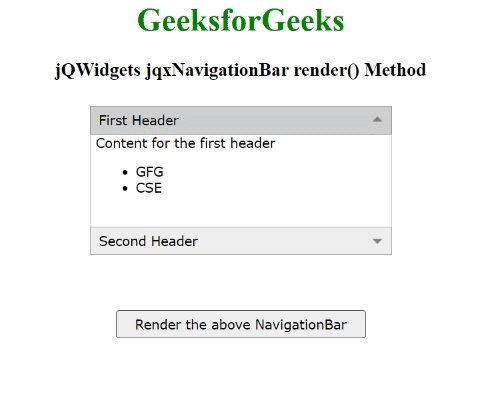
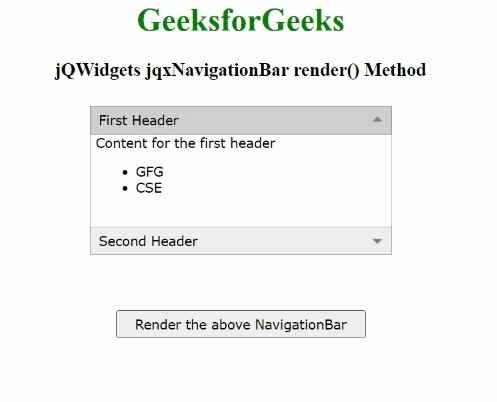
例子:下面的例子说明了jQWidgets的jqxNavigationBar render()方法。在下面的例子中,早期的第0项是禁用的,但render()方法将它渲染成原来的导航栏。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar render() Method
</h3>
<div id="jqx_Navigation_Bar"
style="margin: 25px;" align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_render"
value="Render the above NavigationBar" />
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
("#jqxbutton_for_render").
jqxButton({
width: 250,
});
('#jqx_Navigation_Bar').
jqxNavigationBar('disableAt', 0);
('#jqxbutton_for_render').
on('click', function () {
('#jqx_Navigation_Bar').
jqxNavigationBar('render');
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程