jQWidgets jqxNavigationBar initContent属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。在点击标题时,内容将相应地展开或折叠。
initContent属性被用作回调函数,当一个项目的内容需要被初始化时被调用。这里的索引参数显示了哪个项目被初始化。
语法:
设置initContent属性。
$("Selector").jqxNavigationBar({
initContent: function (index) {
$("#jqxButton").jqxButton({
$('#jqxbutton_for_initContent')
.on('click', function () {
$('#jqx_Navigation_Bar')
.jqxNavigationBar('disable');
});
});
}
});
返回initContent属性。
var initContent =
$('Selector').jqxNavigationBar('initContent');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
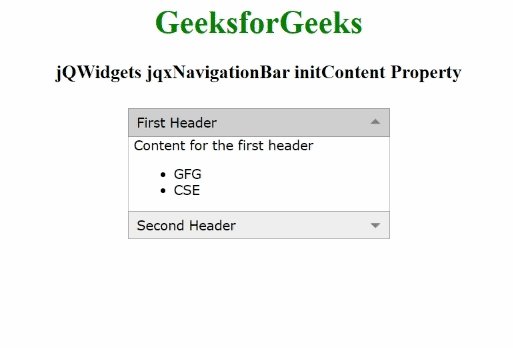
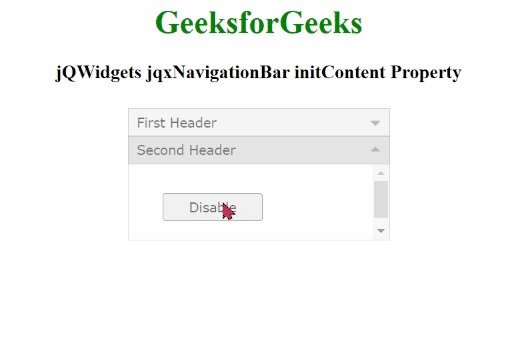
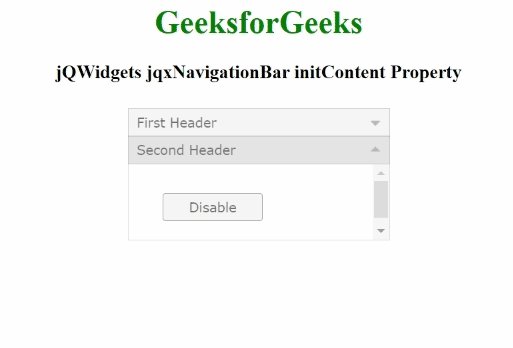
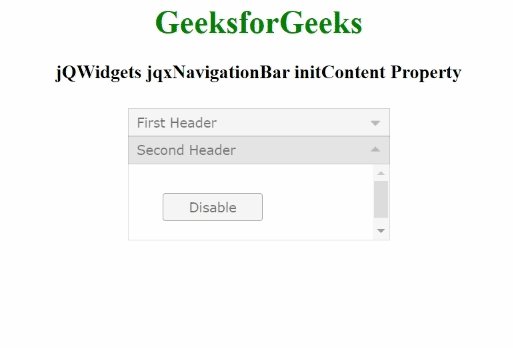
例子:下面的例子说明了jQWidgets jqxNavigationBarinitContent属性用于禁用导航栏。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar initContent Property
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_initContent"
value="Disable"/>
</div>
</div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 250,
height: 132,
initContent: function (index) {
if (index === 0) {
('#jqxbutton_for_initContent').
on('click', function () {
('#jqx_Navigation_Bar').
jqxNavigationBar(
'disable');
});
}
}
});
$("#jqxbutton_for_initContent").
jqxButton({
width: 100,
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程