jQWidgets jqxNavigationBar expandedItem事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。在点击标题时,内容将相应地展开或折叠。
当指定的jqxNavigationBar的一个项目被展开时,会触发expandedItem事件。
语法:
$('Selector').on('expandedItem', function (event) {
var expandedItem = event.args.item;
});
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
例子:下面的例子说明了jQWidgets jqxNavigationBar expandedItem事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href= "jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar expandedItem Event
</h3>
<div id="jqx_Navigation_Bar" style="margin:25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 250,
height: 132
});
('#jqx_Navigation_Bar').
on('expandedItem', function (event) {
var Expanded_Item = event.args.item;
("#log").html(JSON.stringify(
"The index of the expanded item is: "
+ Expanded_Item))
});
});
</script>
</center>
</body>
</html>
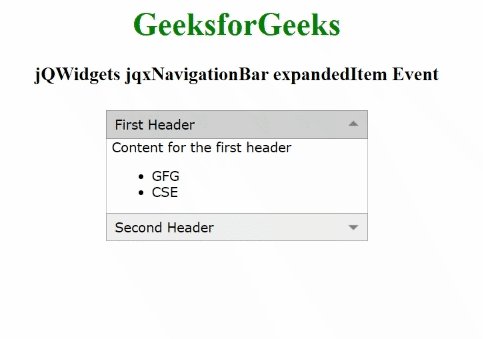
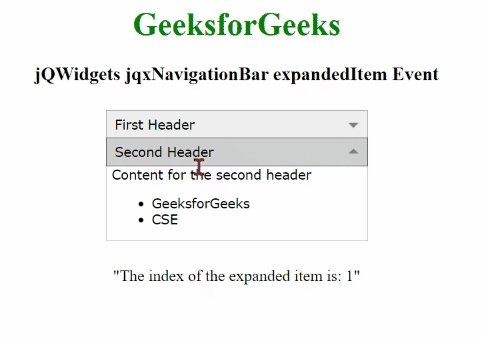
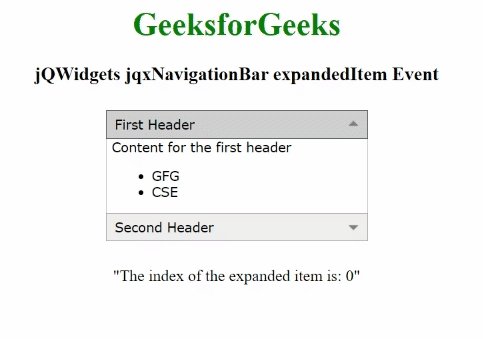
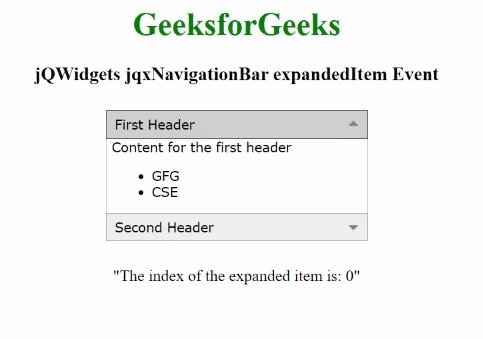
输出:

 极客教程
极客教程