jQWidgets jqxNavigationBar expandAt()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。 jqxNavigationBar是用来表示一个有标题和内容部分的jQuery widget。在点击标题时,内容将相应地展开或折叠。
expansionAt()方法用于扩展指定的jqxNavigationBar的一个项目,并给出项目的索引。
语法:
$('#jqxNavigationBar').jqxNavigationBar('expandAt', item_index);
参数:该方法接受一个参数,如下图所示。
- item_index。这是一个将要被扩展的项目的索引。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
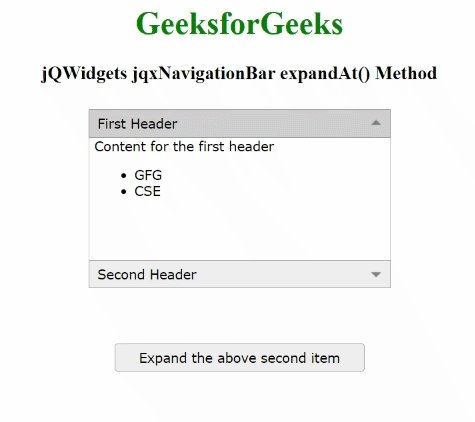
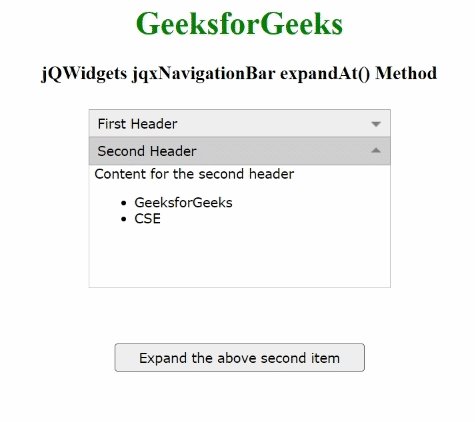
示例:下面的例子说明了jQWidgets jqxNavigationBar expandAt()方法。在下面的例子中,第二个项目将被展开。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar expandAt() Method
</h3>
<div id="jqx_Navigation_Bar"
style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_expandAt"
value="Expand the above second item"/>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 180,
});
("#jqxbutton_for_expandAt").jqxButton({
width: 250,
});
('#jqxbutton_for_expandAt').on(
'click', function () {
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'expandAt', 1);
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程