jQWidgets jqxNavigationBar arrowPosition属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。_jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。当点击标题时,内容将被相应地展开或折叠。
arrowPosition属性用于设置或获取指定的jqxNavigationBar的标题的箭头位置。这个方法有两个可能的值是’left’,和’right’。
语法:
用于设置arrowPosition属性。
$('Selector').jqxNavigationBar({ arrowPosition: "right" });
用于获取arrowPosition属性。
var arrowPosition =
$('Selector').jqxNavigationBar('arrowPosition');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
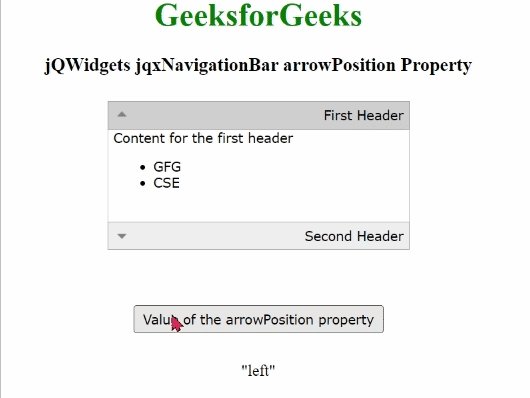
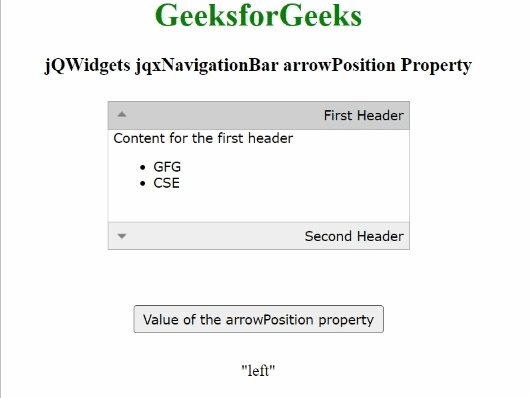
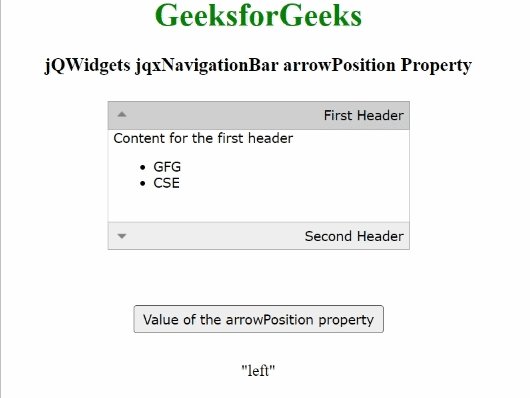
例子:下面的例子说明了jQWidgets的jqxNavigationBar arPosition属性。在下面的例子中,arPosition属性的值已被设置为’left’。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar arrowPosition Property
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_arrowPosition"
value="Value of the arrowPosition property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
arrowPosition: "left"
});
("#jqxbutton_for_arrowPosition").
jqxButton({
width: 250,
});
('#jqxbutton_for_arrowPosition').
on('click', function () {
var value_of_arrowPosition =
('#jqx_Navigation_Bar').
jqxNavigationBar(
'arrowPosition');
("#log").html(JSON.stringify(
value_of_arrowPosition))
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程