jQWidgets jqxMaskedInput改变事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,独立于平台的,并且被广泛支持的框架。jqxMaskedInput代表一个jQuery widget,用于添加掩码,以适当的方式区分输入的数字。这个部件主要用于通过使用掩码来写电话号码,邮编,日期等。
当jqxMaskedInput小组件的值被改变并且控件的焦点丢失时,变化事件被用来触发。
语法:
$('Selector').on('change', function() { });
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmaskedinput.js”></script>
下面的例子说明了jQWidgets的jqxMaskedInput变化事件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmaskedinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxMaskedInput change Event
</h3>
<input id='jqxMI'/>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxMI").jqxMaskedInput({
width: '250px',
height: '35px',
mask: '(####) ###-###',
value: '0123456789'
});
$("#jqxMI").on('change', function() {
alert('Input value changed')
})
});
</script>
</body>
</html>
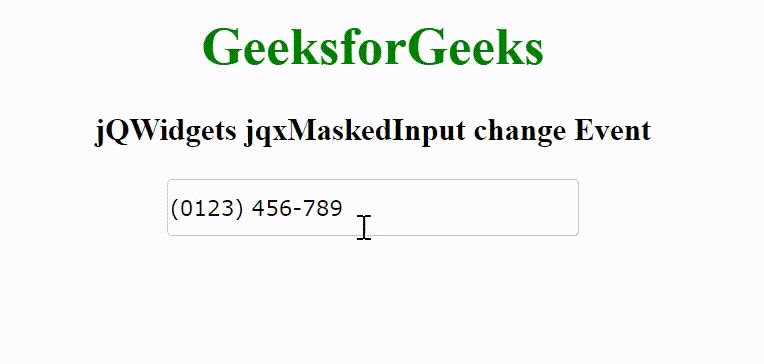
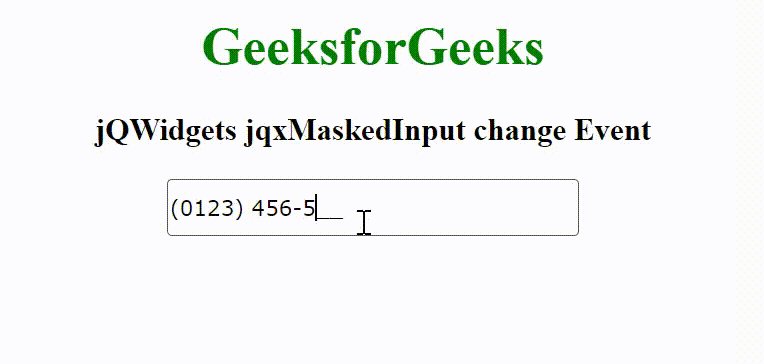
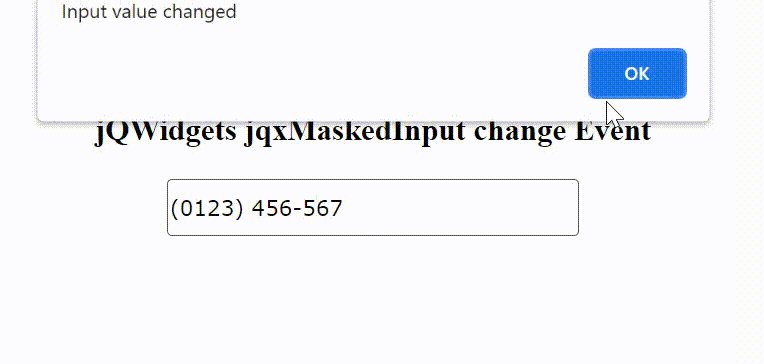
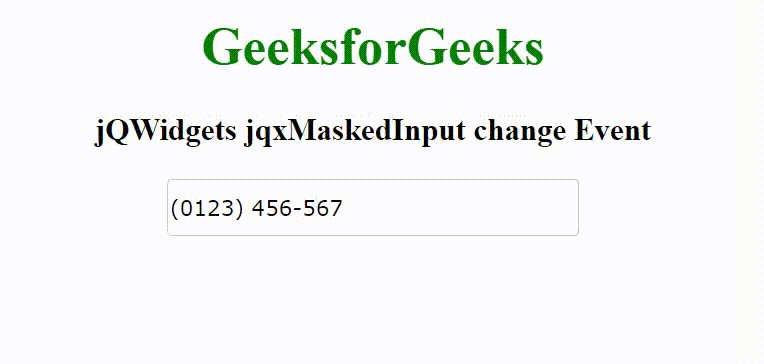
输出:

 极客教程
极客教程