jQWidgets jqxLoader close()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxLoader代表一个jQuery widget,显示内置的加载器元素。该加载器可以包含图标或文本或图标和文本的组合。loader元素可以被加载,直到widget的数据被加载。
close()方法用于关闭当前的加载器。它不接受任何参数,也不返回任何值。
语法:
$('Selector').jqxLoader('close');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxloader.js”></script>
下面的例子说明了jQWidgets jqxLoader close()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxloader.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxLoader close() Method
</h3>
<div style="margin-top: 130px;"
id="jqxLoader">
</div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px; margin-top: 150px;"
value="Close Loader" />
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxLoader").jqxLoader({
width: 250,
height: 150,
autoOpen: true
});
("#jqxBtn").on("click", function () {
('#jqxLoader').jqxLoader('close');
});
});
</script>
</body>
</html>
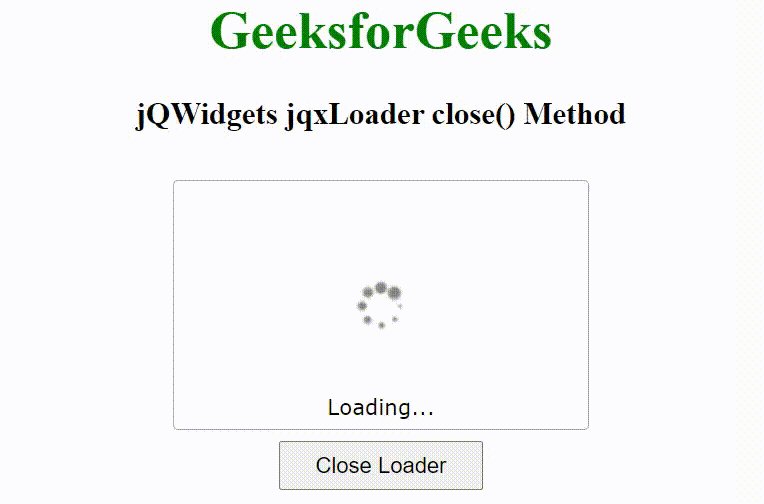
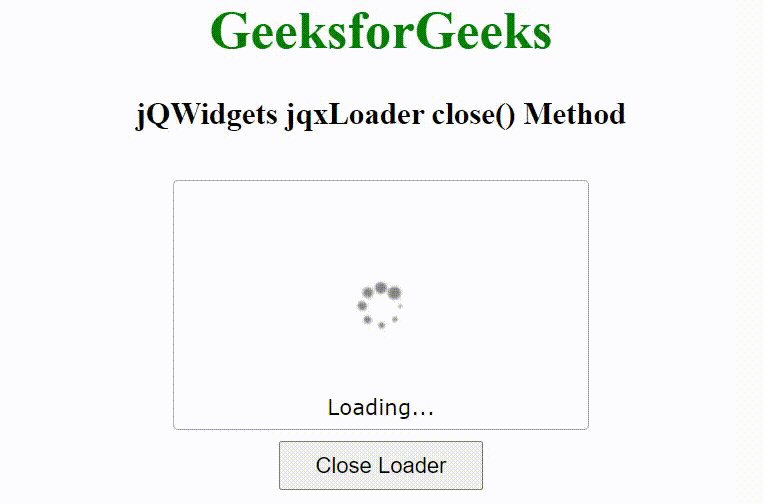
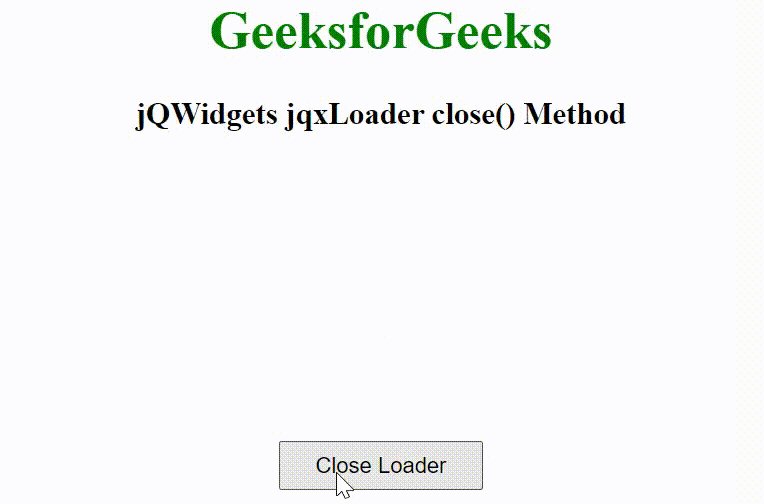
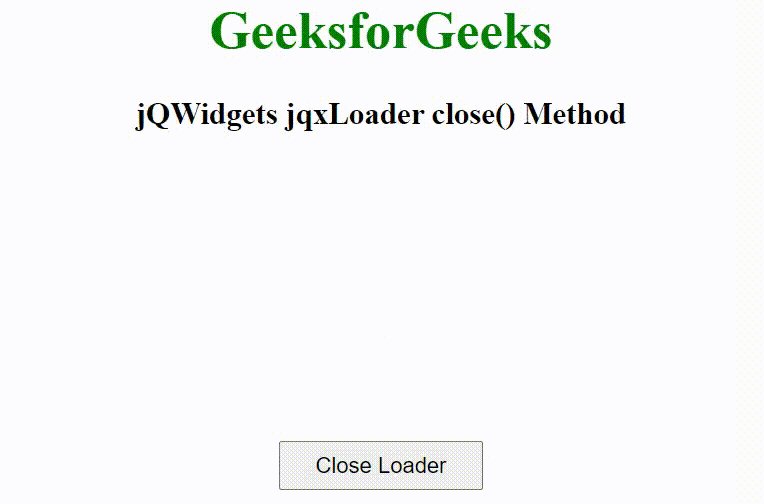
输出:

 极客教程
极客教程