jQWidgets jqxListBox updateItem()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
updateItem()方法用于更新所述列表框中的一个项目。其中初始参数是新的项目,第二个参数可以是一个现有的项目,或者是一个现有项目的值。它不返回任何东西。
以下字段用于列表中的所述项目。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- group
语法:
$("#jqxListBox").jqxListBox('updateItem',
{ label: "Text", value: "Id1" }, "Item");
参数:
- item:所述项目的类型为对象或字符串。
- value。所述的字符串类型的值。
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox updateItem()方法在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox updateItem() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="updateItem C++" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"C",
"CSS",
"C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
});
("#jqxBtn").on("click", function () {
("#jqxLB").jqxListBox("updateItem", 'Scala', "C++");
});
});
</script>
</body>
</html>
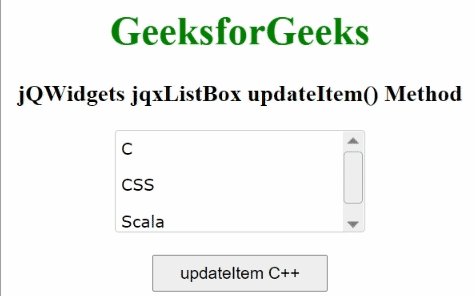
输出:

updateItem method
 极客教程
极客教程