jQWidgets jqxListBox取消选择事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
每当用户从所述ListBox中取消选择一个项目时,unselect事件就被激活。
语法:
$('#jqxListBox').on('unselect', function (event) {});
该项目对象拥有以下给定的字段。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了在jQWidgets中jqxListBox unselect事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox unselect event
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["CS", "CSS", "C++", "Java", "Scala"];
("#jqxLB").jqxListBox({
source: data,
width: "210px",
height: "80px",
selectedIndex: 1,
});
("#jqxLB").on("unselect", function (event) {
var args = event.args;
if (args) {
if (!args.item) return;
("#log").html(args.item.value
+ " is unselected");
}
});
});
</script>
</body>
</html>
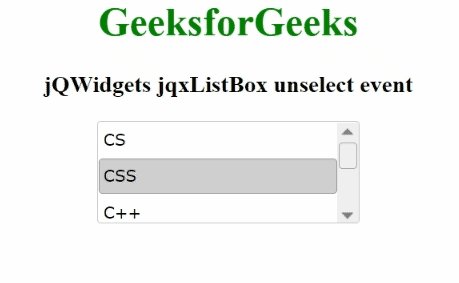
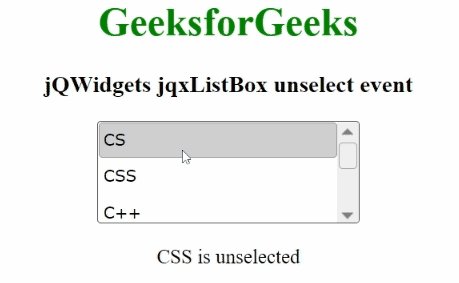
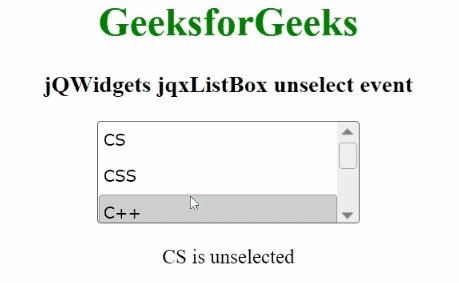
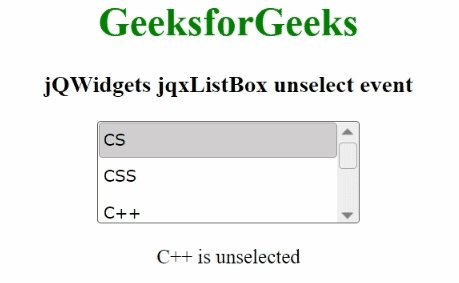
输出:

unselect event
 极客教程
极客教程