jQWidgets jqxListBox itemHeight属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
itemHeight属性用于设置或返回所述jqxListBox的项目的高度。此外,当itemHeight值被设置为-1时,项目的每一个高度都相当于它所需要的高度。它的类型是数字,其默认值是-1。
语法:
要设置itemHeight属性。
$("#jqxListBox").jqxListBox({itemHeight: 25});
要获得itemHeight属性。
var itemHeight = $('#jqxListBox').jqxListBox('itemHeight');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jQWidgets中jqxListBox itemHeight属性。
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox itemHeight Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Item's height" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["C", "CSS", "C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
itemHeight: 40
});
("#jqxBtn").on("click", function () {
var ih =("#jqxLB").jqxListBox("itemHeight");
$("#log").text(ih);
});
});
</script>
</body>
</html>
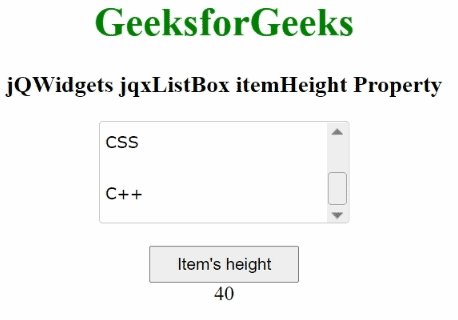
输出:

 极客教程
极客教程