jQWidgets jqxListBox indeterminateIndex()方法
介绍:jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
indeterminateIndex()方法用于在checkboxes属性值被设置为 “true “时确定所述列表中的一个项目。此外,这里使用的索引是基于零的,换句话说,为了确定列表中的第一个项目,必须调用’indeterminateIndex‘方法,同时使用索引zero。它不会返回任何东西。
语法:
$("#jqxListBox").jqxListBox('indeterminateIndex', Index);
参数:该方法有一个上面提到的和下面描述的单一参数。
- index。它是类型号的声明索引。
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
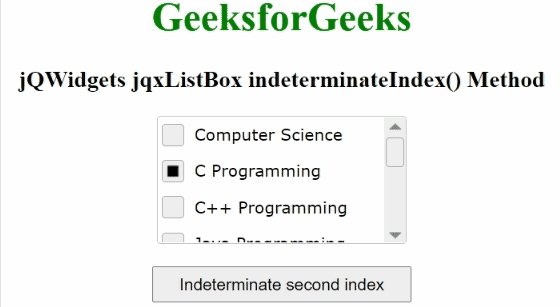
例子:下面的例子说明了jqxListBox indeterminateIndex()方法在jQWidgets中。
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox indeterminateIndex() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Indeterminate second index" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "100px",
checkboxes: true
});
("#jqxBtn").on("click", function () {
("#jqxLB").jqxListBox("indeterminateIndex", 1);
});
});
</script>
</body>
</html>
输出:

indeterminateIndex method
 极客教程
极客教程